WEBサイト「HOPPY DAYS」



product
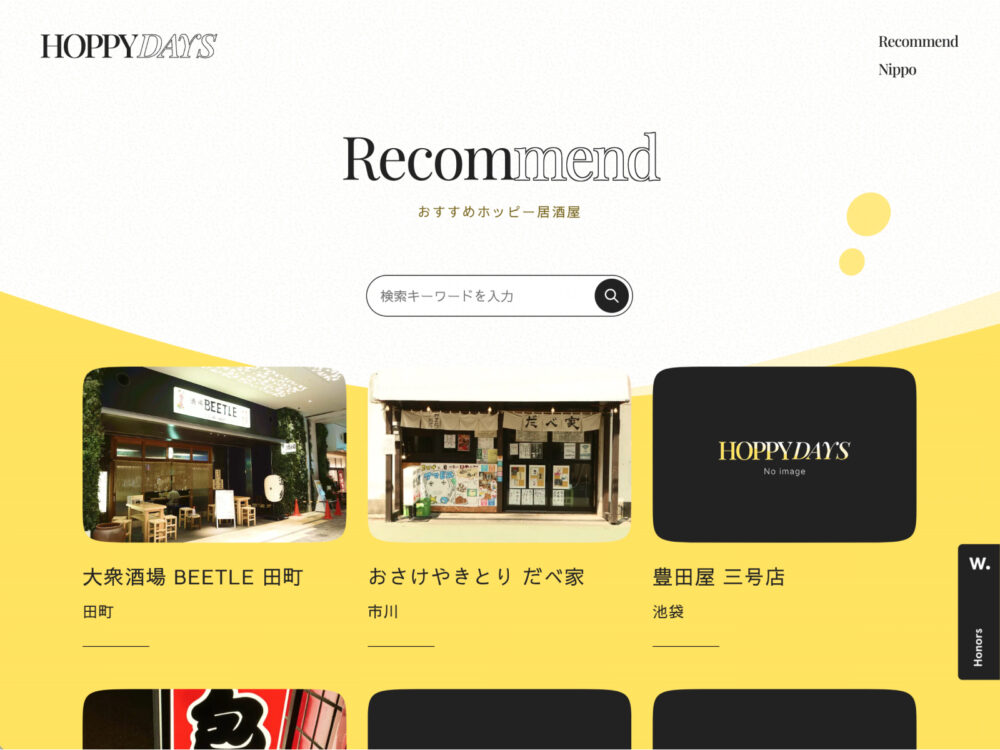
HOPPY DAYS
client
original
category
Next.js ( React ) / microCMS / Vercel / Jamstack / GSAP / PWA / CSS Grid縛り / デカタイポ / Hoppyへのリスペクト
idea
またしてもよくわからないものを生み出してしまいました。
ホッピー好きによるホッピーファンサイト(のようなもの)です。
一見、誰が何のために作っているのかが全く謎です。
キャッチコピーである「Hoppy brews your life.」も完全なる造語的言い回しで、ホッピーは人生を豊かに(醸成)する、みたいなことをイメージしていますが英語圏の人が聞いたら意味不明だと思います。
JSフレームワークはNext.js、ヘッドレスCMSとしてmicroCMSを採用し、Vercelでホスティングしている所謂Jamstackなサイトです。
アニメーションはGSAPで一元管理し効率化を図っています。
CSS(SCSS)スタイリングは何となく気分でGrid縛りで実装しているため、Flexは一つも登場しません(たぶん)。
アプリライクに利用したかったのでサイトはPWA対応済み。
デザインコンセプトとしては、サイト全体をジョッキに見立てホッピーの液体感と泡感を背景で表現。
アニメーションも同じく全体的にほんのり液体感・浮遊感を感じるイージングで実装しています。
トップメインビジュアルのアニメーションはホッピーが注がれる様を表現しています。
タイポグラフィはあえてモダンに、海外サイトでもよく見かけるデカタイポ(大き目タイポグラフィ)を採用。
カラーリングはオマージュとしてホッピービバレッジ株式会社WEBサイトのHEX値で制作しています。
このサイトは現在ギャラリーサイト「Awwwards」にてノミネートされています。
リポジトリはこちら。
ホッピー、そしてホッピービバレッジ株式会社に敬意と愛を込めて。
[追記]Awwwardsにて入賞(Honorable Mention)いたしました
