こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第6回:SPA制作 -Vue CLI環境構築編- ]
posted : 2019.04.29

こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。
以前制作したvue.js製のちょっとしたSPAですが、こんな連載をしながらも全く触れてなかったので今回から始めてみます。
Vue CLIでビルドしたものなのでいわゆる黒い画面も使いますが、大丈夫。
僕ができたくらいなので誰でもできます苦笑
では早速行ってみましょう。
※ちなみに今回のケースはvue cli2系でのフローです。現在最新のVue CLIはバージョン3系なので、そちらでやりたい方はググりなおすことをお勧め致します。ディレクトリ構成が微妙に変わってるのでmm
先ずはNode.jsのインストール
まずは漢は黙ってNode.jsをインストールしましょう。
↓から推奨版をダウンロード後に、実行します。それだけ。難しいことは特になし。
一通り終わったら正常にインストールされているか確認してみましょう(しなくてもいいけど)。
コマンドプロンプトを立ち上げて、下記のコマンドを入力してエンター。
node -v
バージョン情報が「v〇.〇〇.〇」みたいに出てきたらOKです。
Vue CLI のインストール
続いてコマンドプロンプトで下記を入力してエンター。
npm install -g vue-cli
ちなみにこの時「vue-cli」の部分を「@vue/cli」とすると、最新の3系がインストールされます。
冒頭で述べた通り、おれは何でも最新でやりたいんだ!という方は残念ながら改めておググり下さいmm
エンターすると何やらコマンドが自動的にうにゃうにゃするのでおとなしくなるまで放っておいてあげて下さい。
コマンドプロンプトで作業するとき、コマンドを叩いてエンターしても「シーン」みたいなことがあります。が、その時は焦らず↑のように傍観を決め込みましょう。不安からキー連打とかしない方が良いです。
さて、これでVue CLIがインストール出来ました。
ちなみにVue CLIはVue.jsでサイトを構築するために色々やってくれるスーパーマンくらいに思っておきましょう。僕もいまだにそう思ってます。
プロジェクトを作る
ではここからプロジェクトを作っていきます。
まずはコマンドプロンプトでプロジェクトを作りたい場所に移動してください。
で、それから下記のコマンドを入力(太字部分は任意のプロジェクト名)。
今回はtestingというプロジェクト名にします。
vue init webpack testing
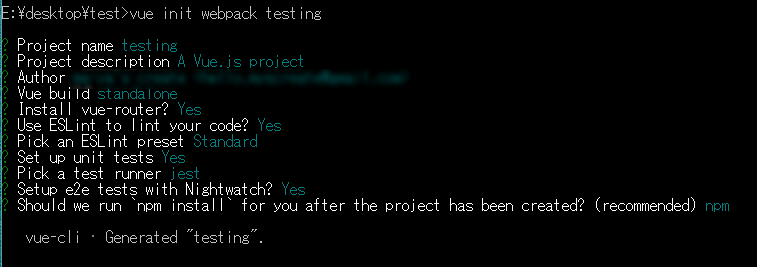
すると少し間があった後にまたしてもコマンドがうにゃうにゃして、突然の質問攻めが始まります。

その数10問以上。
初対面でこんなに質問攻めにされて不快な気持ちになりませんか?
僕はとても不快でした。
なのでここはもうエンターキー連打で乗り切りましょう。
幸い、その行動が正解でもあります。
すると、少し長めのうにゃうにゃを経てこんなメッセージがでるはずです。
To get started:
cd testing
npm run dev
始めるには、testingディレクトリに移動してからnpm run devって打ち込んでね、ということをおっしゃってます。
確認してみると、ちゃんとtesting(任意のプロジェクト名)フォルダが生成されてますね。
いきなり質問攻めしてくる割りに最後は親切。
ではその通りにしていきます。コマンドプロンプトを開いたまま下記のコマンドを一つずつ入力してエンター。
cd testing //testingディレクトリに移動
npm run dev
ちょっと長めのうにゃうにゃを経て、下記のメッセージが表示されます。
Your application is running here: http://localhost:8080
君のアプリケーションはここで動いているよ!「http://localhost:8080」とのたまっています。
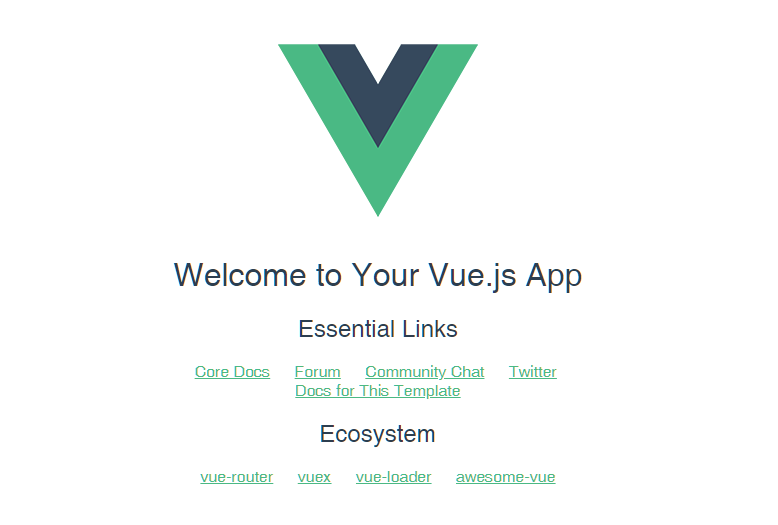
試しにブラウザのURL欄に打ち込んでみると…

ローカルでデモ(ひな型)ページが表示されます。これで開発環境は整いました。
それではここでtestingフォルダの中を覗いてみます。
吐き気がするほどのファイルとフォルダが生成されていますね。
でもご安心。実際の作業フォルダはほぼ「src」フォルダです。
つまり主に「src」フォルダ内のファイルをコーディングしていくということですね。
ちなみにnpm run devしている間、コーディングはリアルタイムでローカル(http://localhost:8080)に反映されます。
試しに src\components\HelloWorld.vue というファイルをエディタで開いて90行目付近
msg: 'Welcome to Your Vue.js App'
の「Welcome to Your Vue.js App」を「開発環境出来たよグヘヘ」に編集して保存してみましょう。

エディタを保存しただけで反映されました。すげ~。
結局何が起こってこれから何をするのか
vue cli氏はプロジェクトを作成する時にサイトのひな型(デモページ)を作ってくれます。
つまり必要最低限のファイルが予め用意され、経験の浅い人(僕です)でもソースの中身からファイルの相関関係や役割がある程度読み取れます(どのファイルがどのファイルをインポートしているか等)。
更にnpm run devしている間はリアルタイムでローカルにコードの変更が反映されます。
そういった仕組みに必要なファイル群の生成も、vue cli氏はプロジェクト作成時にまとめてやってくれているわけです(すげーな)。
なので、基本的に後は反映を確認しながらのコーディング作業をするのみ。
ここまでの流れをざっくりでも把握出来たら結構ハードルは下がると思います(自分はそうでした)。
次回予告
とはいえ、じゃあこの後どのファイルをどう編集すればええのん?て話ですよね。
というわけで次回は今回自分が作ったSPAのソースを丸ごと載せる予定。
ここまでの連載を見てもわかる通り、Vue.jsは初めての人でもソースを見れば何となく理解ができるフレームワークと言われています(複雑なものはそうもいかないだろうけど)。
今回ぼくの作ったSPAもシンプルそのものなので、ソースにコメントを付けつつ解説するのが一番分かりやすいかなと。
ソース晒すの恥ずかしいけどね。。
ちなみに制作したSPAはこちら。
う~ん、シンプル。
ではまた次回。
- [Vue.js] SPAを最速で作成!ついでにhistoryモードでGithub Pagesへデプロイ:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第10回]
- [Vue.js] 共通SCSSファイルをグローバルで読み込む方法:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第9回]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第8回:SPA制作 -ビルド編- ]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第7回:SPA制作 -コーディング編- ]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第6回:SPA制作 -Vue CLI環境構築編- ]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第5回:v-model]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第4回:v-if / v-show]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第3回:ディレクティブ / メソッド]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第2回:繰り返し]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第1回:Hello,world!]
