たった1分!イラレで表背景作成
こんにちわ、ma-ya’s CREATE[まーやずくりえいと]です。
イラレとフォトショップどちらが好きかと言われれば即答でフォトショップと答えますが、仕事でやってるとそう選り好みも出来ないので意識的にイラレは使いようにしてます。
今日はイラレで表を作成する方法をメモ書きしておきます。
エクセル等のテキストデータ反映については割愛。表背景を作成する工程のみであればたった1分、3ステップで完成です。
[STEP1]長方形ツールで適当に長方形を作る

まずは表の外枠を作りましょう。
[STEP2]オブジェクト→パス→段組設定で表設定を入力

行と列を入力します。ざっくりと主要機能を上げると下記のような感じ。
[行]
- 段数:行の数
- 間隔:セル同士の間隔
[列]
- 段数:列の数
- 間隔:セル同士の間隔
最低限↑の項目を入れると画像の通り自動的にセルが分割されます。
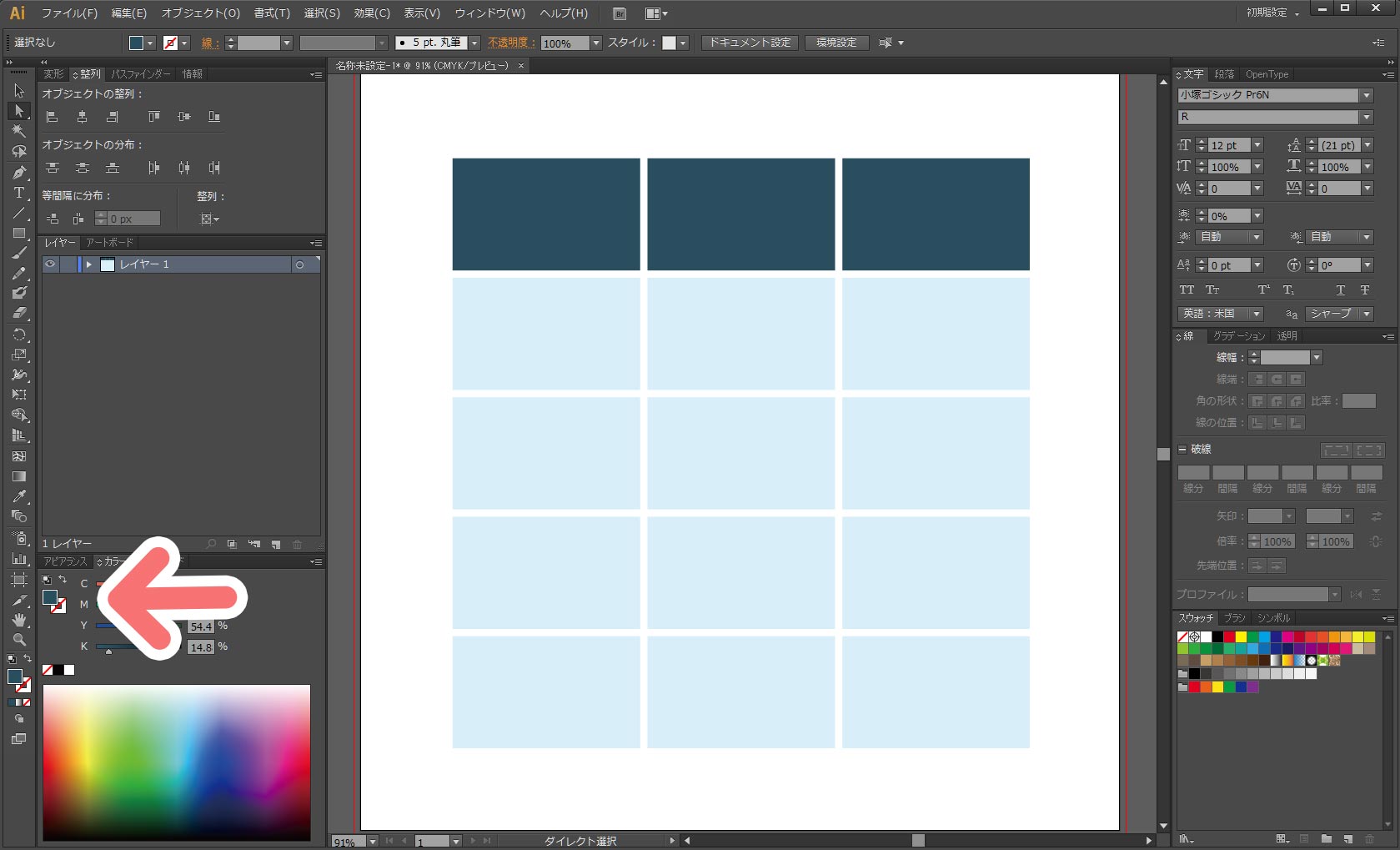
[STEP3]線、塗りを調整

あとは表の線や塗りを調整してやれば完成!
表背景だけだったら本当に1分で完成しちゃいます。
表データの組み込みについて
表データの組み込みは本記事では割愛しますが、基本的には下記のような流れとなります。
- エクセルなどで表データ作成
- 表データをテキストファイルにコピペ
- さらにテキストファイルの内容をイラレ上でコピペ
- フリースクリプトなどで表データをレイヤー分割
- 表背景に一致するように各テキストレイヤーを整列
まあぶっちゃけ表データの落とし込みが本番ではあるんですが苦笑
今回は表背景作成だけだったらこんなに簡単に出来るよ!ってのが主旨なのでご勘弁を。。
