z-indexを場当たり的に指定するのは今すぐ辞めるべき
posted : 2018.08.15
こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。
サイト全体のz-index指定を見直してみて痛感したお話です。
要素の重なり順を指定するCSSのz-index指定ですが、昨今のリッチなサイト制作に無くてはならないプロパティだと思っております。
要素と要素をわざと少し重ならせて配置したり、パララックス実装や画像・動画のposition:fixed;実装を行う時など、様々なシーンで使うと思います。
このサイトは割とシンプルな方ですが、ちょろちょろっとそういった実装もそこかしこに忍ばせていて、z-indexにも割とお世話になってたりします。
でもこのz-index、実装するにあたってはサイト全体のレイヤー管理を頭に置きつつやっていかないと後々結構めんどくさくなります。
要素の重なり順を指定するプロパティと一言で言えば簡単ですが、実は結構ややこしく忌々しい仕様してるんです。僕もこのプロパティに関してはきっと8割も理解出来てない…(汗)
そのせいもあってか様々な先人の方たちが、仕様書レベルかつわかりやすい記事を書いてくれています。
読んだときはややこしいなと思いながらも理解はするんですが、実践になると混乱することもしばしば。
んでもっかい記事を読んで理解するんだけど次の実践でまた混乱するという負のループ。。
なぜこんなにもわかりづらいというか混乱しやすいのか、今回サイト全体のz-indexを見直してみて少しわかったので記事にしました。
※もちろんこの記事ではz-indexの仕様詳細は割愛します(雑)
z-indexを都度指定する危険性
z-indexを指定するときって、「ここをこんな見た目にしたい!」とか、「このセクションでこんな機能を実装したい!」とか、サイトの一部分に何かを実装する時の調整段階で指定することが多いと思います。
それが一回キリだったらそこまでややこしい話にはならないんですが、サイトって普通改修を重ねていくものだと思います。
んで、部分的な機能の実装を重ねた結果(z-indexをそこかしこで指定しまくった結果)、訳の分からないレイヤー順になってテンパる時がいつか必ず私たちを襲うのです。
基本的にz-indexはただ一つの指定でもサイト全体に影響を及ぼすことが結構あります。
それを何も考えずにその都度指定していると…後はもうお分かりですね。。
あれ、これどこがイケないんだ???
と、混乱の渦に巻き込まれ、習得した知識も生かせないままドツボにハマるわけです。
サイト全体のレイヤー管理をセクション単位で考えてみる
ここからは僕の意見、そしてあくまで今回の場合は、という内容なので参考程度ですが、上述した通り、今回僕はサイト全体(フロントページ)のレイヤーを見直してみました。
全部書くと長くなっちゃいそうなのでとりあえず箇条書き。
- フロントページの全セクション(ヘッダー、フッター等々)を大まかにとりあえず書き出す
- それぞれのセクションの適切なレイヤー順を考える
- レイヤーが全部で何層必要かを把握する(ざっくりと)
- z-indexに設定する任意の値を必要なレイヤー層の数だけ用意し、Sassのmapに格納する
- それぞれのセクションにz-indexの値を割り振る
- 最後にコードをざっと見て必要のないz-index指定を削除(コレ大事)
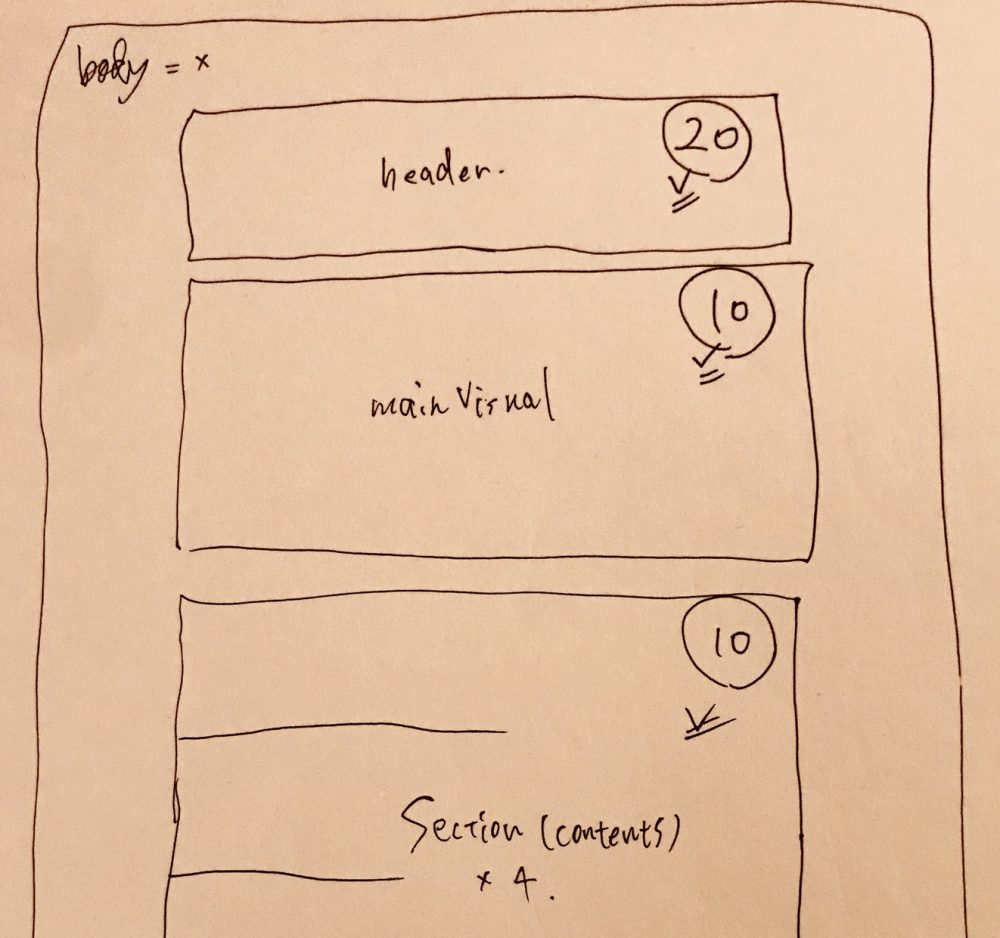
①②では↓のようにとりあえず紙に書き出してみました(すっごいざっくりだな…)。

そしてそれぞれのセクション毎に適切なレイヤー順を考えて、分類していきます。
例えばヘッダー。このサイトは<header>内にナビゲーション関係の要素を全て格納してます。
ナビゲーションはPCもSPも追従型(position:fixed;)なので基本的にはどの要素よりも上に来てほしいわけです。
position:fixed;はただそれだけでも後に来る要素の上に表示され得るんですが(細かいことは省略)、他のセクションでもz-indexやposition:fixedを指定している場合はその限りではないことも。
なので、このサイトの場合は思い切ってヘッダーセクション全体を上層レイヤーとして、他のコンテンツよりも比較的上のレイヤーに位置付けました。
次に基本コンテンツ(ヘッダー・フッター・モーダルエリア等を除いたコンテンツセクション)は基準レイヤーに分類。
position:fixed;等で画像や動画をセクションの固定背景部分にしたセクションは、他のセクションのレイヤーより上だと画像や動画が他のセクションを覆ってしまう恐れがあるので、下層レイヤーに分類。
などなど、セクション毎に適切なレイヤー順に分類してから僕の場合はSassのmapでz-indexの値をまとめました。下のような感じで。
$zIndexLayer:( upperLay: 20, standardLay: 10, underLay: 5, modalLay: 30, loadingLay: 40, );
こうすることでサイトの大まかなレイヤー構造が一目でわかるし、将来的な機能追加・改修時のメンテナンス性も上がるかと思います(たぶん)。z-index値は厳密に1,2,3…と設定するよりも、ある程度幅に余裕を持たせてみました。
まとめ終わったら、各セクションのクラスにmapのキーを割り振ってあげます。
最後に不要なz-index指定を割り出して削除
ここまで来ると、今まで何のために指定していたかわからないz-indexも出てくるかもしれません。
不要なz-index指定は混乱の元になるので、必ず削除する事を推奨します。
今回の場合、↑で定義したレイヤー層の指定だけでほぼ完結しました。
ヘッダー要素の子孫要素の中にはz-index指定されてるものが他にもいくつかあったんですが、ヘッダー要素ごと上層レイヤーに位置付けただけで事足りる結果に。
もちろんセクションの中で更にレイヤー分けしている部分は引き続きz-indexを指定してますが、他要素・セクションへの影響を心配することが無くなったおかげでかなり頭がスッキリした気がします。
リッチなWEB制作が当たり前となっている昨今、レイヤーの管理はますますサイト全体で行うべきだと今回痛感しました。
かなり概念的な記事になってしまいましたが、どなたかの参考に少しでもなればこれ幸い。
