GitHub ActionsでサクッとFirebase Hostingに自動ビルド→デプロイしてみる[CI/CD – Vue.js]
posted : 2020.12.28
こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。ご無沙汰です。
ただいま深夜の3時ですが全く眠れないので先日Vue.jsで制作したしょうもないWEBアプリをCI/CD化してみました。
Vue.jsプロジェクトをGitHubにプッシュしたらビルド→Firebase Hostingへデプロイまでの自動化
最近流行りのCI/CD技術。
デザイナーの自分からするとまたわけのわかんねえもんが出てきたという感じですが、そうも言ってられないのでなるべく敷居の低そうなところから挑戦してみようと思った次第です。
やってみればあら意外と簡単。といっても先人たちの記事の受け売りですがね。
というわけで順を追って説明していきましょう。
つってもやることはたったの3ステップです。
かかった時間は調べる時間も入れてたった15分ほど。
①FirebaseのトークンIDを確認する
リポジトリ内で以下のコマンドを入力しましょう。
firebase login:ci
するとブラウザでFirebaseへのログインを求められます。
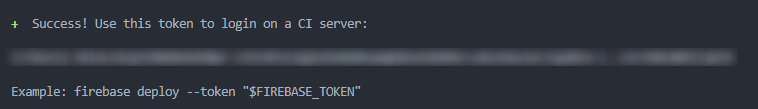
ログイン後、コマンド上では以下のような画面が表示されます。

ここのぼかしてる部分がトークンです。
これをひかえておきましょう。
②GitHubプロジェクトのシークレット変数にトークンを登録
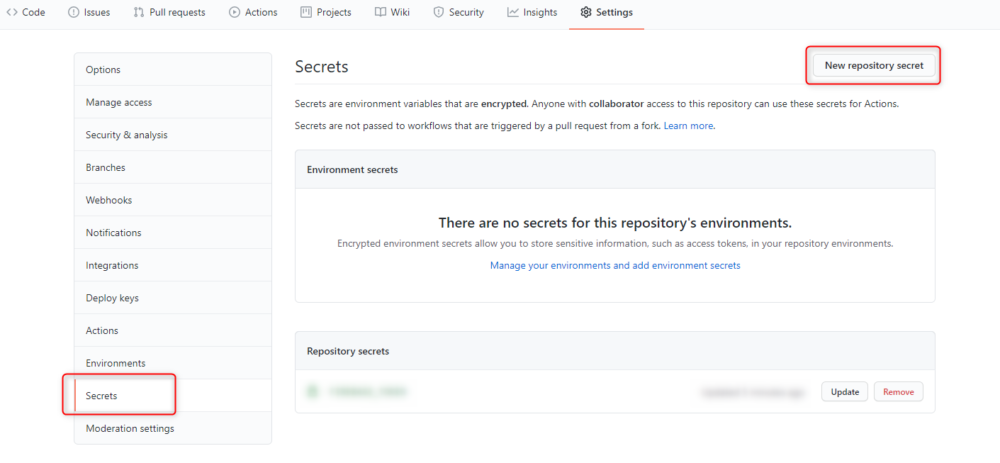
リポジトリ→setting→secrets→New repository secretに移動

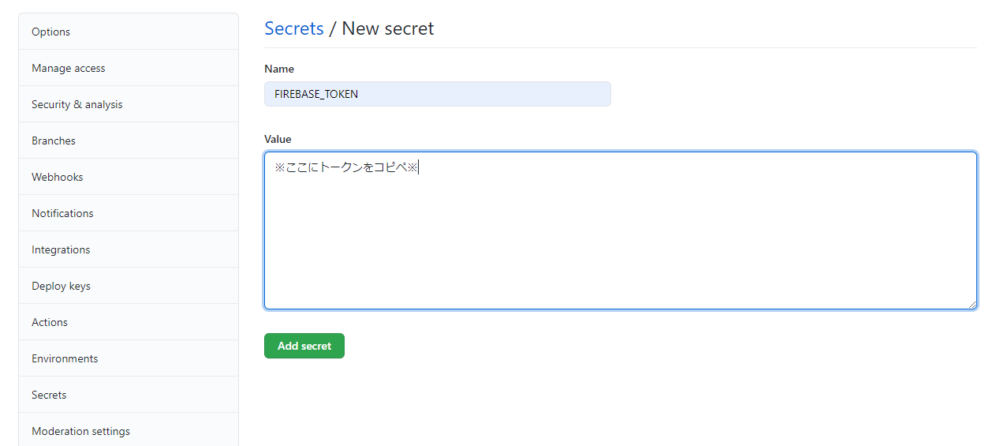
変数を登録(変数名はFIREBASE_TOKEN)して「Add secret」

③ワークフローを登録する
※ワークフローとはざっくり言うとプッシュしたときに何をするの?(何のコマンドでどんな処理をするの?)ということです。
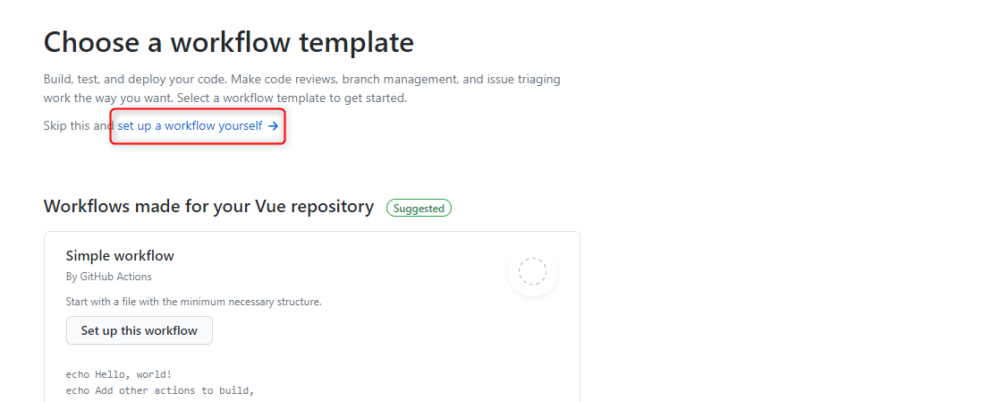
GitHubリポジトリの「Actions」 → 「Set up a workflow yourself」 を開いて↓のコードをまるっとコピペ


name: CI
on: [push]
jobs:
FrontDeploy:
name: FrontDeploy
runs-on: ubuntu-latest
steps:
- name: Checkout Repo
uses: actions/checkout@master
- name: setup Node
uses: actions/setup-node@v1
with:
node-version: 10.x
registry-url: 'https://registry.npmjs.org'
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
- name: deploy to Firebase Hosting
run: |
firebase deploy --token=${{ secrets.FIREBASE_TOKEN }}
ビルドとデプロイコマンドは各自の環境に合わせてください。
最後の黄文字「FIREBASE_TOKEN」が先ほどシークレット変数に登録したトークンですね。
ここから変数で呼び出した値を引数として、デプロイコマンドを実行させるわけです。自動で。
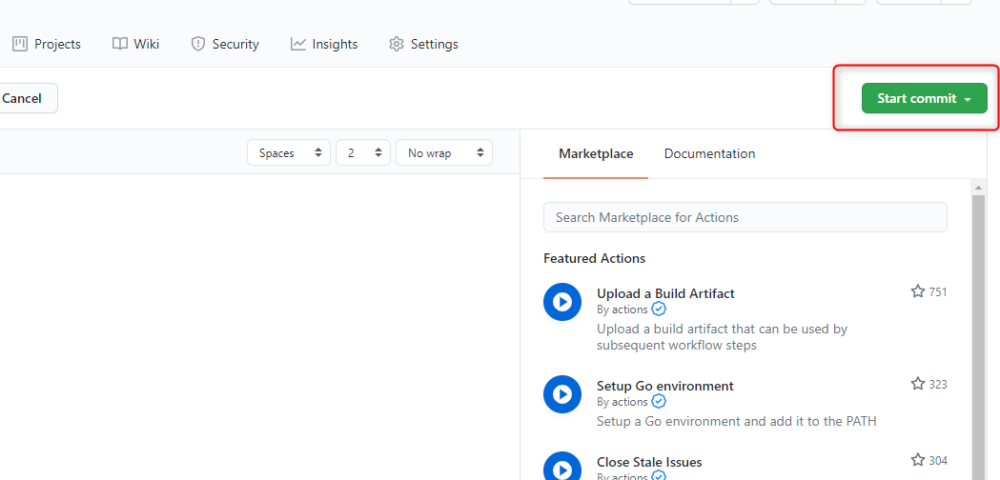
編集したmain.ymlファイルをコミット
ファイルを「start commit」したら完了。
コミットメッセージは勝手に入ります。

ymlに詳しくないので何とも言えないですが、Vue.jsプロジェクトではなくても方法は大差ない(ハズ)。
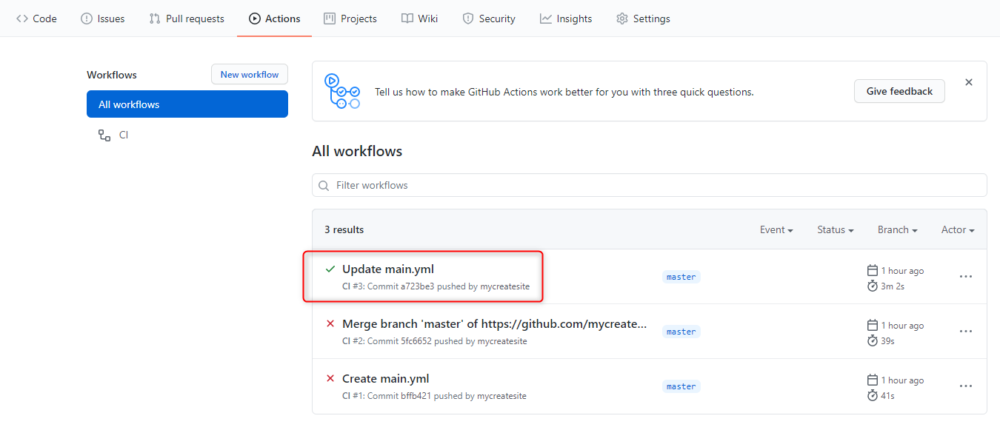
このあとは適当にファイルをプッシュすると、Actionsページで何やら処理が始まります。
中を見てみるとymlファイルで登録したステップが順次実行されているはず。
ビルド→デプロイが成功すれば緑のチェックマークがつきます。

思いっきり最初の二回は失敗してますがご愛敬。
[注意]ymlの編集はGitHub管理画面上から行う
デプロイ失敗などでymlファイルを見直す場合はローカルで編集してもプッシュができないようです。
なのでymlを編集する場合はGitHubのファイル編集から行うとよさげ。
ちなみにymlファイルは文法トンマナが厳しいのでそこも注意…
というわけで意外と簡単にCI/CDに触れることができました。
いろんな技術が出てきてもうおじさん大変ですよ。。
