[Vue.js] SPAを最速で作成!ついでにhistoryモードでGithub Pagesへデプロイ:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第10回]

こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。
最近再びVueに触れることが多くなってきました。
ということで過去に執筆したVue.jsによるSPA作成ガイドが古くなってきた&無駄に長いので、今回大幅にアップデートしようと思います。
過去の記事
今回やることとしては、
- Vue.jsでSPAを作成
- historyモードでGithub Pagesへデプロイ
と、ざっくり目に解説していこうかと思います。
細かく解説してもやたら記事が長くなっちゃって、結局わかりやすいんだか何だかよくわからなくなるんですよねえ。。
本記事の対象者
- コマンドラインはある程度普段から使っている。
- Node.jsはすでにPCにインストール済み
- Githubアカウントを持っている(デプロイまでしないなら気にしなくてOK)
まあ、特に対象者ってほどの条件じゃないので気にしないでもいいですが、
黒い画面はもう一切ムリ!氏ね!みたいな方は向いてないのでそっとページを閉じていただければと。
Vue.jsでSPAを作成する
それでは早速スタートです。
Vue CLIのインストール
npm install -g @vue/cli
# OR
yarn global add @vue/cli
でグローバルにCLIツールをインストールします。
vue --version
でバージョンが表示されれば成功。
記事執筆時は「@vue/cli 4.5.11」でした。
Vueプロジェクトの作成
vue create test(test=プロジェクトディレクトリ名)
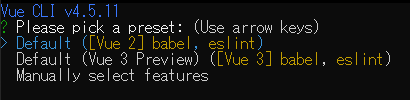
選択肢はとりあえずデフォルトでOK。

終わったら、
cd test
でディレクトリを移動しておきましょう。
Vue Routerを追加
vue add router
プロジェクトリポジトリに移動したら↑のコマンドでRouterを追加しましょう。
なんと基本的にはこのコマンドでSPA構造は出来上がってしまいます。
なんてカンタン!
![]()
途中、ヒストリーモードを使うか?と聞かれるのでYESを選択。
詳細は省きますが、ハッシュモード(非ヒストリーモード)はSPA上でのページ遷移時にURLにハッシュ(#)が混じります。
これはちょっとウザいので、Historyモードで一般的なURL表示にしときます。
Historyモードは本来サーバー側での設定も必要なんですが、Github Pagesにアップする場合は面倒な設定なしでOKなので今回はHistoryモードを使っていきます。
Vue SPAの雛形が完成
以上でSPAの雛形が完成です!
早速下記コマンドでローカル確認してみましょう。
npm run serve
# OR
yarn serve
http://localhost:8080/

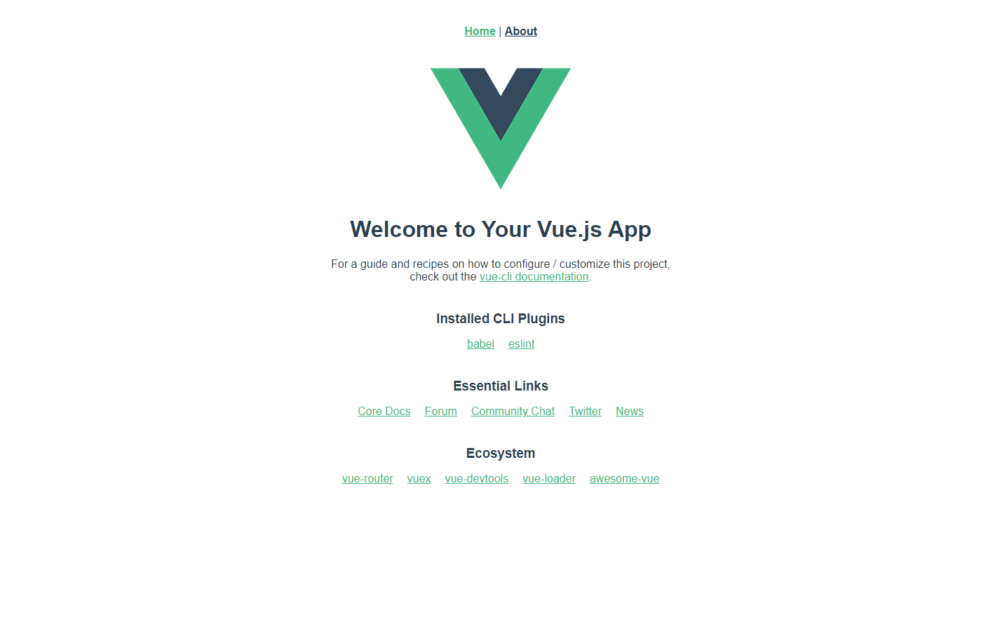
ほほう。
上部にグロナビも入った状態でサンプルサイトが立ち上がりました。
試しにグロナビの「About」をクリックするとシームレスにページ遷移が行われますね。
あとはここからお好みのHTML・CSS・JSを記述していくだけ!
なんか数年前よりやたら簡単になった気がします(気のせい??)。
ディレクトリ構造
public src ├ assets ├ components ├ router ├ views ├App.vue └main.js
ざっくりとディレクトリ構造を確認してみましょう。
実際にいじるファイルはほぼ「src」フォルダ内のファイルになります。
ので、「src」ディレクトリ内をざっくり見ていきましょう。
assets
その名の通りassets系ファイルを格納するディレクトリです。
一般的には画像とか、SCSS(CSS)なんかを格納してることが多い気がする。
components
コンポーネント用ディレクトリです。
パーツはここで作って、親コンポーネントから呼び出します。
router
ルーティングの設定を記述するindex.jsが格納されてます。
ページ遷移の設定を記述するんですが、ファイルの中身を見ると意外とシンプルに書かれているので、ページを増やすときとかは他の記述を参考にすれば比較的簡単にページをルーティングできます。
views
各ページの表示内容にあたるVueファイルが格納されています。
ここのファイル間のページ遷移の設定を上述のrouter設定でセッティングします。
App.vue
トップレベルのコンポーネント。
全てのページで使用される共通パーツなんかはここに書いておくことが多い感じ。
サンプルでもグロナビはここに記述されています。
main.js
最初に参照されるファイル。
HistoryモードでSPAをGithub Pagesにデプロイする
お好みのSPAが出来たらGithub Pagesにアップロードしてみます。
大まかに、流れはこんな感じ。
- Githubでリポジトリを作成する
- vue.config.jsを作成する
- ビルドしてmasterにpush
- Githubでリポジトリ設定
Githubでリポジトリを作成する
適当にGithubでリポジトリを作成します。

vue.config.jsを作成する
プロジェクトディレクトリのルート(package.jsonとかある階層)に「vue.config.js」という名前でファイルを作成します。
vue.config.js
module.exports = {
publicPath: '/test', //リポジトリ名を指定
outputDir: 'docs', //GitHubPagesで公開するにはdistではなくdocs配下にコンパイルする
}
ビルドしてmasterにpush
さあいよいよビルドです。
npm run build
# OR
yarn build
↑のコマンドでビルトをすると、vue.config.jsで記述した通り、「docs」ディレクトリが生成され、その配下にファイルがビルドされます。
ちなみにデフォルトのビルドディレクトリは「dist」となります。GitHubPagesで公開するにはdistではなくdocs配下にコンパイルする必要があるので、この設定にしているわけです。
ビルドが終わったら、
git remote add origin https://github.com/アカウント名/リポジトリ名.git git add . git commit -m "first commit" git push -u origin master
で変更をmasterにプッシュしましょう。
Githubでリポジトリ設定

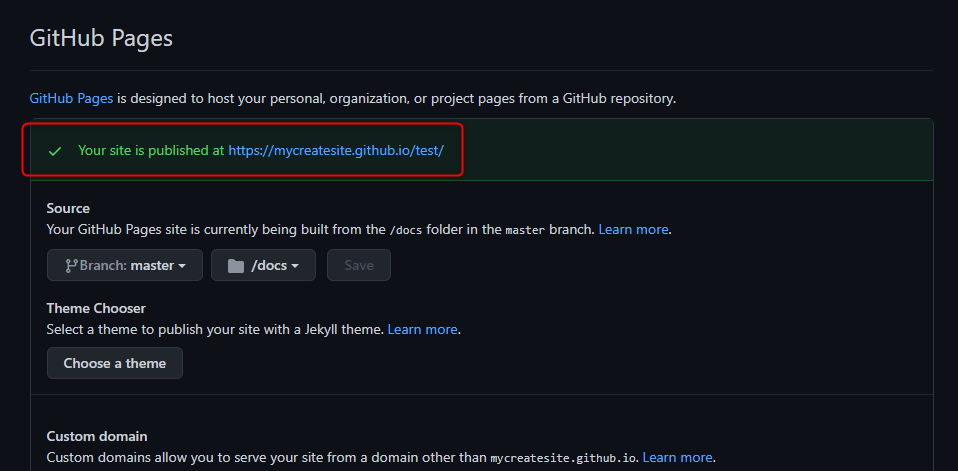
リポジトリの「Settings」を開きます。

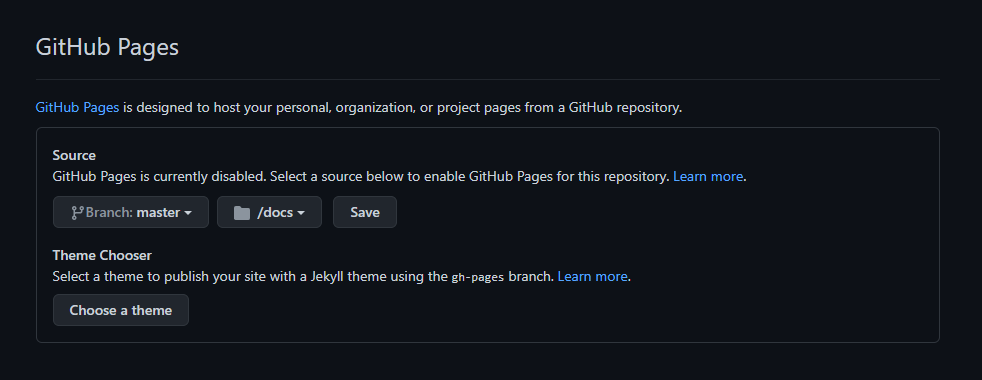
下のほうのGithub Pages項目へ移動、
- ブランチを「master」
- フォルダを「docs」
にして「Save」します。
少し待って表示が↓のようになったらページを確認してみてください。

これで無事デプロイできました(ハズ)!
デモ
最後に今回の流れで作ったSPAのサンプルを貼っときます。
デモではSCSSを使えるようにしたり、normalize.cssをnpm経由でインストールしたりしてますが、大まかな流れは今回の作成手順で制作しています。
まとめ
というわけでざざーっとGithub Pagesでのデプロイまで解説しました。
SPAの中身を作るところは思い切って割愛しましたが、その辺はググればなんとかなるので頑張ってみてください。
大まかなデプロイまでの流れを把握することも大事だと思うので、どなたかの参考にしていただければこれ幸い。
- [Vue.js] SPAを最速で作成!ついでにhistoryモードでGithub Pagesへデプロイ:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第10回]
- [Vue.js] 共通SCSSファイルをグローバルで読み込む方法:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第9回]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第8回:SPA制作 -ビルド編- ]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第7回:SPA制作 -コーディング編- ]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第6回:SPA制作 -Vue CLI環境構築編- ]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第5回:v-model]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第4回:v-if / v-show]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第3回:ディレクティブ / メソッド]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第2回:繰り返し]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第1回:Hello,world!]
