こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第4回:v-if / v-show]

こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。
こまのんVue(※こま(けぇこたぁいいんだよ)のん(びり)Vue(.js超入門))第4回です。
第3回でほんのり楽しくなってきたVue.js。今回は条件によって要素の表示/非表示を切り替えていきます。
要素の表示/非表示を切り替える!v-if / v-show ディレクティブ
まずはソースから。
それぞれのボタンをクリックすると要素が現れたり消えたりしますね。
v-if / v-show の仕組み
それでは仕組みを見ていきます。
基本的にはv-if / v-showどちらも同じ実装方法になるので、ここではv-ifに関係するところのみ抜粋してみていきます。
HTML(抜粋)
<div> <input type="button" value="v-if" v-on:click="helloIf = !helloIf"> <div v-if="helloIf">Hi,if!</div> </div>
JS(抜粋)
data : {
helloIf : false,
}
いかがでしょう。
抜粋で見ると一目瞭然ですが、やっていることは以下となります。
- JS:表示切替用のデータを用意(helloIf)
- HTML:データの値を切り替えるクリックイベントを設置(v-on:click)
- HTML:表示を切り替えたい要素にv-ifディレクティブを付与(v-if)
補足で説明していきます。
①初期状態を設定
ここでは表示切替用のデータ「helloIf」をfalseとし、初めの状態を非表示にします。
②クリックイベントで「helloIf」の値を切替
helloIf = !helloIfという書き方で、helloIfプロパティの値がtrueならfalse、falseならtrueに切り替えることができます。
プロパティ名 = !プロパティ名
「!」で値をその都度反転させる意味となる、結構便利なJS式なのでこれは覚えておきたいところ。
③v-ifの値がtrueの場合に要素が表示される
v-if=”helloIf“という書き方でhelloIfプロパティがtrueの場合に要素を表示という意味になります。
初期状態を表示させておきたい場合は、JS側でhelloIfプロパティの値を予めtrueにしておきます。
v-if / v-showの違い
同じことができるように見える両者ですが、けっこうな違いがあります。
こまけぇことは例によって省きますが、ざっくりと触れておきましょう。
v-ifはv-else / v-else-ifによって条件分岐の細分化が出来る
プログラミングを勉強したことのある方ならわかると思いますが、if構文はelse / else ifを併用することで条件分岐を細分化する事が可能です。
出てきた料理がラーメンだったら(if)コショウをかけて、蕎麦だったら(else if)七味をかけて、それ以外なら(else)しょうゆをかける…といった事が可能ということ。
レンダリング結果が決定的に異なる
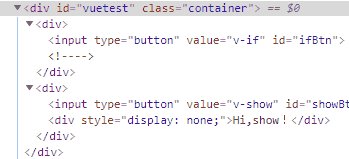
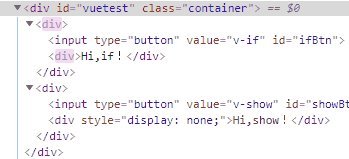
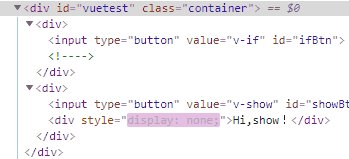
- v-if:非表示の時にはDOM要素ごと削除される
- v-show:DOM要素は常に存在して、見た目の表示非表示はCSSのdisplayプロパティで切り替えられる

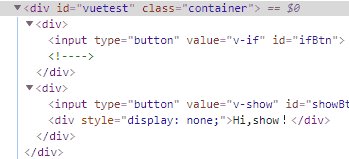
↑のGIFは今回のデモのボタンクリック時のDOMの挙動です。
v-ifは非表示にするとDOMごと削除(<!—->)されるのに対して、v-showは常に存在するDOM要素をCSSのdisplayプロパティで制御していることがわかります。
この結果、次のようなことが言える模様。
v-if
- 初期状態が非表示の場合はレンダリングされない。表示の度にDOM構築&初期化される為、JS側で設定した諸々のデータは非表示の度に破棄される。切替コスト高め。
v-show
- 初期状態が非表示でもレンダリングはされてしまうが、常にDOMとして存在しデータも保持される。
ちょっとアレですね。頭痛がイタくなってきましたね。
とりあえず、レンダリング結果が決定的に異なるところだけ理解しときましょう。
↑のような違いから、両者を使い分けた方が良いケースもあるとのこと。具体的には、頻繁に切り替えが必要で且つデータも保持しておきたい場合はv-showを使った方がベターみたい。v-ifは毎回DOMが再構築&データが初期化されるので、切替コストが高いというわけです。ちなみに公式によれば、v-ifとv-for(繰り返し描画)の併用は非推奨とのこと。
第4回感想
ちょっと最後の方は文字数多めでアレでしたが、比較的シンプルに実装が出来るのはGOODでした(もちろんこれだけならjQueryで書いた方が少ないコードで済みますが)。
お腹がすいて来たので今回はこの辺で。
次回はv-modelあたりを書いていこうかな。
- [Vue.js] SPAを最速で作成!ついでにhistoryモードでGithub Pagesへデプロイ:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第10回]
- [Vue.js] 共通SCSSファイルをグローバルで読み込む方法:こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第9回]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第8回:SPA制作 -ビルド編- ]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第7回:SPA制作 -コーディング編- ]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第6回:SPA制作 -Vue CLI環境構築編- ]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第5回:v-model]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第4回:v-if / v-show]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第3回:ディレクティブ / メソッド]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第2回:繰り返し]
- こまけぇこたぁいいんだよ ─ のんびりVue.js超入門[第1回:Hello,world!]
