[Lightsail]さくらインターネットからAWS LightsailにWordPressを最速で移行する – スモールスタート編
posted : 2020.07.01

こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。
前回のブログ「さくらインターネットからAWS Lightsail に引っ越ししたらサーバーレスポンスがすんごい向上した件」で言った通り、この度さくらインターネットからAWSの小規模サイト向けパッケージプラン「Lightsail」にサーバー移転しました。
一度は Lightsail×Route53×CloudFront×S3 で構築したものの、思うところあって(詳細は↑記事参照)最終的にはスモールスタート、
つまり基本的にはLightsail内で全て完結するような構成でサイト構築&データ移行をしたので、そのプロセスを要点だけまとめて書いていこうと思います。
この記事の対象となる人
- WordPressサイトをAWS Lightsailに移行したい
- WordPressサイトをAWS Lightsailで構築したい
- AWSアカウントを持っている(登録は簡単です)
- 既に独自ドメインを持っている(お名前ドットコムなどのレジストラでドメイン契約済み)
ちなみに既存WordPressからのデータ移行はWordPressのプラグイン「All-in-One WP Migration」で超サクッと行っているので、
実質はWordPressサイトをAWS Lightsailで構築さえできれば移行完了したも同然です。
この記事の対象とならない人
- WordPressサイトを構築したことが無い人&初めて触る人
- LightsailでもCloudFrontとかS3とか使って色々やりたい人
- サイトのバックアップデータが512MB以上の方
※詳細はSTEP1後半を参照
WordPressサイトを構築したことが無い人&初めて触る人はごめんなさい、今回この記事では基本的にポイントを説明していきます。
豊富な画像を使いながら丁寧に説明してくれている記事は他にもありますので、そういった記事をご参照くださいmm
また、今回ぼくはLightsail×Route53×CloudFront×S3で一度サイトを構築した上で、思うところあってそのサイトを一度削除しています。
詳細は以前の記事で話していますが、今回は省かせて頂きますmm
ーご注意事項
ぼくも経験しましたが、Lightsail(AWS)で公開したWordPressではサイト構築の仕方によって(特にCloudFrontなどの他AWSサービスとの連携をする場合など)意図しない挙動が発生することがあります。
使っているプラグインが上手く動作しないケースなどが考えられますが、復旧や改修には一定以上の知識が必要になると思われます。
ある程度のチャレンジ精神が無いと辛いことになるので、その点は自己責任でお願いします(不安にさせるつもりはないです…)。
では行ってみましょー
STEP1:既存サイトのデータをまるっとエクスポート(バックアップ)
WordPressの「All-in-One WP Migration」でサイトのバックアップをサクッとエクスポートしていきます。
プラグインが無い方はインストール&有効化してください。
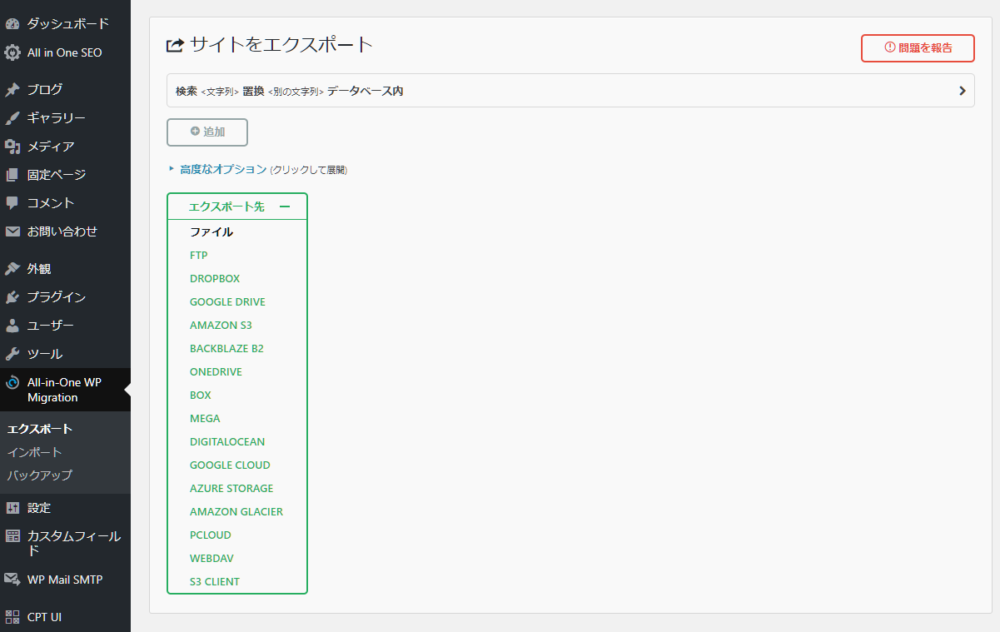
準備が出来たら画像の通り、プラグインの「エクスポート」から「ファイル」でサイトデータをごっそりエクスポートします。
移行前と移行後のWordPressやプラグインのバージョンは同一が望ましいので、念のためバックアップ前に最新のバージョンにしておくことをオススメします。
ちなみにサイトデータの移行自体はこのエクスポートしたデータを新WordPress側でインポートするだけです。
それだけでサイトデザインや投稿データ含めてまるっと移行されます。
なんてステキ!!

ちなみにエクスポートしたファイルは大事に大事に我が子のようにどこかへ保存しておいてください(無くすと大変なことになります)。
あと、エクスポートし終わったら生成されたファイルのサイズを必ず確認して下さい(下記注意事項参照)
ーご注意事項
今回の方法ではバックアップファイルが512MBを超えるとデータ移行が行えません。
厳密に言うと512MB以上になった場合はAll-in-One WP Migrationの有料版が必要になります(もしくは他の方法でデータ移行をすることになります)。
エクスポートしたファイルサイズはここで必ず確認することを推奨します。
STEP2:AWS Lightsail でインスタンスを作る
エクスポートしたファイルを大事に保管したら次です。
AWS管理画面からサービス検索→「Lightsail」を検索。
Lightsail管理画面の「インスタンス作成」ボタンから、以下の内容でインスタンスを作成します。
※インスタンスはWordPressをインストールするサーバー(≒箱)みたいなものです。
インスタンスロケーション
東京
インスタンスイメージ
Linux/Unix
WordPress
(両方デフォルトで選択されていると思います)
インスタンスプラン
お好きなプラン
※このブログは現在月間1万PV~のアクセスで5$プラン(≒さくらインターネットスタンダードプラン)を選択しています
インスタンスを確認(インスタンス名)
お好きな名前
この内容でインスタンスを作成します。
薄々感づいているかもしれませんが、もうこの時点でWordPressのインストールされたサーバーが作成されています。
試しに作成したインスタンスをクリック→「パブリックIP」をコピーしてブラウザでアクセスしてください。
なんとこれだけでサイトが表示されるのです。
すげえなおい。
ちなみにこのパブリックIPは、サイトの本当のURLみたいなものです。
どのサイトも基本的にはIPが本当のURLですが、数字の羅列だと覚えにくいので英数字の自由な文字列で表したのが独自ドメインというわけです(その筋の方には怒られそうなほど適当な説明ですが)。
ー補足
セキュリティが気になる方は「SSHキーペアの変更」→新規作成でキーペアを作ってもいいです。
作らない場合はデフォルトのキーペアが使用されます。
ぼくは一応変更してありますが、正直個人ブログ程度ではあまり気にしないでもいい気がします。
今回は最速を目指すため説明は省きます。

STEP3:静的IPの取得、インスタンスへのアタッチ
ここで静的IPというものを取得していきます。
Lightsailホーム画面から「ネットワーキング」→「静的IPの作成」を選び、以下の内容で静的IPを取得してインスタンスに適用します。
静的 IP ロケーション
東京
インスタンスへのアタッチ
プルダウンで先ほど作ったインスタンスを選択
静的 IP の指定
お好きな名前
↑の内容で作成します。
これ、何をやったのかというとインスタンスのパブリックIP(インターネットでアクセスできるIP)を固定したということです。
インスタンスについているデフォルトのパブリックIPはインスタンスを再起動すると変更されてしまいます。
これはサイトURLがコロコロ変わってしまうようなものでよろしくないので、静的IPとして固定したというわけです。
まあよくわからなくても大丈夫なので読み飛ばしてください笑
STEP4:新WordPress管理画面にログインする
新サイトの管理画面にログインします。
ただ今の状態だと新サイトの管理画面のパスワードがわかりません。
なのでそれを調べます(黒い画面注意)。
新サイトのパスワードを調べる
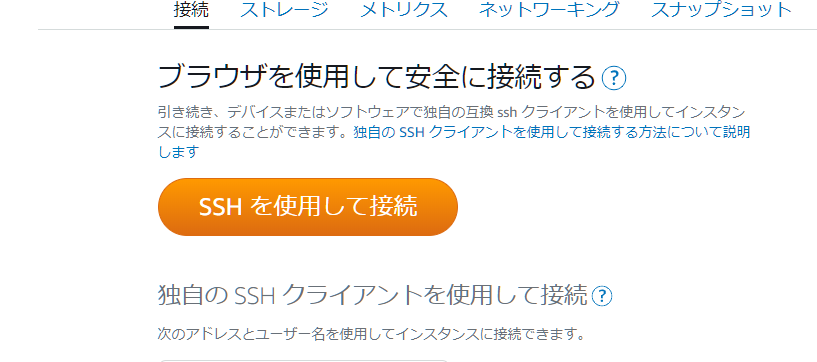
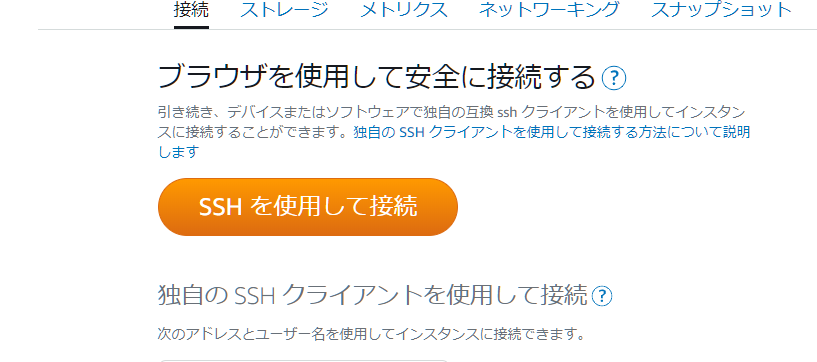
インスタンスの詳細画面から、サーバーにSSHで接続します。
「SSHを使用して接続」をクリック。


でたーー黒い画面!!!
でも安心して下さい。大したことはやりません。
cat bitnami_application_password
↑のコマンドをコピーして、黒い画面の上で右クリック→貼り付け→ENTERキーを押下します
※この画面では普段使うコピーペーストのショートカットは効きません

すると↑のようなパスワードっぽいものが出現するので、右クリック&コピーしてどっかにメモっておいてください。
続けてこの黒い画面とはおさらばするので、
exit
と入力してENTER押下。
これで黒いアイツとはおさらばです。
新サイトの管理画面にログインする
では管理画面にログインしましょう。
インスタンス詳細画面に大きく載っている「パブリックIP」をコピーしてブラウザのURL欄に貼り付けてアクセスしてください。
次にそのURL(IP)の後ろに、/wp-login という文字列を加えて再度アクセスしてください。
〇.〇.〇.〇/wp-login
↑みたいな感じで(〇.〇.〇.〇はIP)。
WordPress管理画面が開くので、下記情報でログインします。
- ID→user
※IDはデフォルトでuserと決まっています - PASS→さっき黒い画面でコピーした文字列
これで管理画面にログイン出来ました!
上手くログイン出来ない時
Cookieなどが原因かもしれないので、ブラウザ履歴を消去してみて下さい。
あと/wp-loginの後にクエリ文字列などがあると正常にログインできないことが多いです。
STEP5:WordPress・プラグインなどを更新する
多くの場合はWordPress・プラグイン・テーマなどの更新マークがたくさん出てると思います。
こちらはそのままにしておいても意味が無いので、とりあえず全て更新しておきましょう。
STEP1でも少し触れましたが、移行前と移行後のWordPressバージョンは揃えておいた方がベターです。
またこの時点で不要なプラグインは削除してもいいかもですが、恐らく最初から入っているプラグイン「All-in-One WP Migration」は消さずに有効化しておいてください。この後使います。
STEP6:All-in-One WP Migration でサクッと旧サイトをインポート
いよいよ旧サイトのデータをインポートします。
が、その前に一つやることがあります。
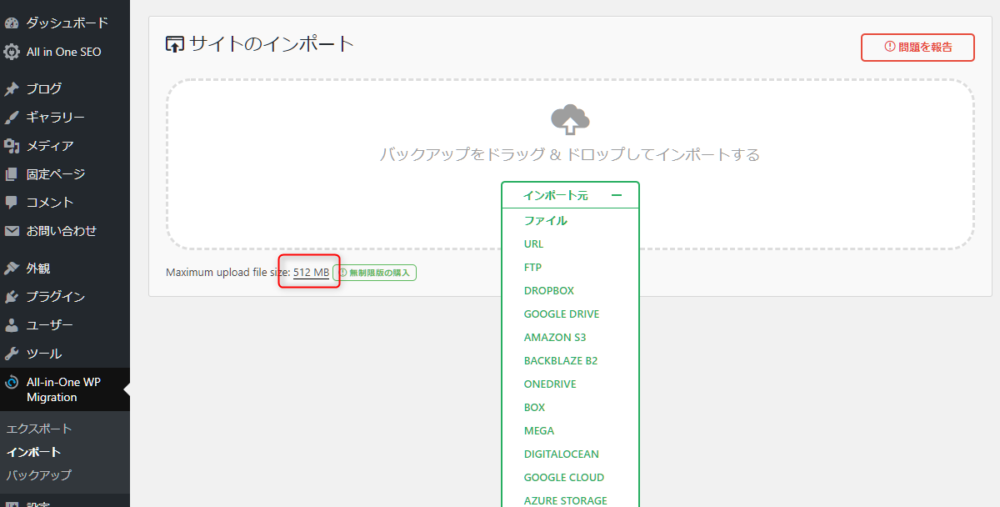
All-in-One WP Migrationはデフォルトだとインポートサイズの上限が設定されている(40MB)
サイトのエクスポートファイルが40MB以下だったら問題ないのですが、それを超えているとデフォルトではインポート上限を超えている為エラーとなります。
ちょっとめんどいですが拡張プラグインをインストールしてインポート上限を引き上げましょう。
All-in-One WP Migration File Extensionのインストール
拡張プラグイン配布ページ↓より「Basic」版をダウンロードします。
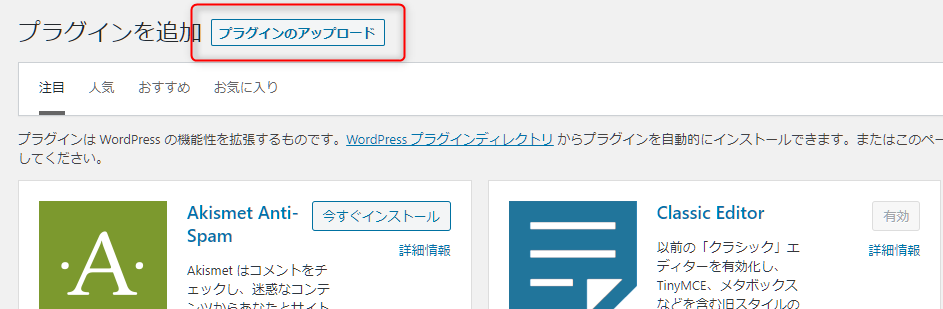
ダウンロードしたzipファイルは解凍せず、WordPress管理画面の「プラグイン新規追加」画面
→「プラグインのアップロード」からzipファイルごとアップロードします。
アップロード出来たらこちらも有効化しましょう。

旧サイトデータをインポートする
ではいよいよインポートです。
インポート上限が512MBまで引き上げられているのを確認して、STEP1でエクスポートした大事な我が子(バックアップファイル)をインポートします。

インポートが完了したらページを更新すると…
なななんと懐かしき我がサイトが立ち上がっているではありませんか…!!!
やっべえナニコレちょー楽なんですけど。
追加でやっておいた方が良いこと
ちょー簡単にデータ引継ぎが出来ましたが、一部引き継がれない項目もあるようです。
なのでWordPress設定関連は正しいものが入力されているか一応確認してみて下さい。
パーマリンク設定は引き継がれない模様
今回の方法だとパーマリンクは引き継がれませんでした。
これは気付かず放置するとちょっと厄介なので、見直しておきましょう。
ともあれ、これでサイトが移行前の状態で立ち上がりました。
あと少し。
STEP7:独自ドメインをパブリックIPに紐づける
今のままではIPでしかアクセスできません。
おれはそれでもいいぜ!という男らしい方はここで作業終了ですが、
まあせっかく独自ドメイン持ってるならSTEP3で固定したパブリックIPと紐づけておきましょう。
DNSゾーンの作成
はいまた意味わかんないワード出たよ…と思ってますね?
大丈夫、正常な反応だと思います(ぼくです)。
ただまあざっくり且つふんわり説明すると、DNSというのは、ネット上で
「○○(独自ドメイン)ってとこに行きたいんですけど~」
って聞くと
「ああそこの住所は○○(パブリックIP)だよ」
と案内してくれる気の良いおっさんのようなものです。
このおっさんがいるおかげで、普段ぼくらは独自ドメインという名の文字列で色々なサイトにアクセスできるわけですね。
ここからはこのおっさんの振る舞いを設定していきます。
まずは○○(独自ドメイン)を○○(パブリックIP)に紐づけることをおっさんに教えてあげます。
それを知らないとおっさんは案内のしようがありません。
Lightsailトップ画面(インスタンス詳細画面ではありません)の「ネットワーキング」から「DNSゾーンの作成」をクリック。

遷移した先の画面で、「レコードの追加」から下記2つのAレコードを作成します。
設定項目は下記のような感じ
- レコード種類 → プルダウンで「Aのレコード」を選択
- サブドメイン欄 → 1つ目のレコードでは「@」、2つ目のレコードでは「www」(順不同)
- 解決先欄 → STEP3で設定した固定IP名(インプットをクリックすると自動で候補が表示されます)
作成後は↓画像のような感じになります。

ネームサーバーの変更(独自ドメインを取得した業者の管理画面での作業)
ネームサーバーの設定をしていきます。
ざっくりふんわり言うと、レジストラ(お名前ドットコムなどのドメインを管理・販売する人々)に、
「この独自ドメインの案内は、どこどこ(今回の場合はAWS)のおっさんに任せます」と教えてあげます。
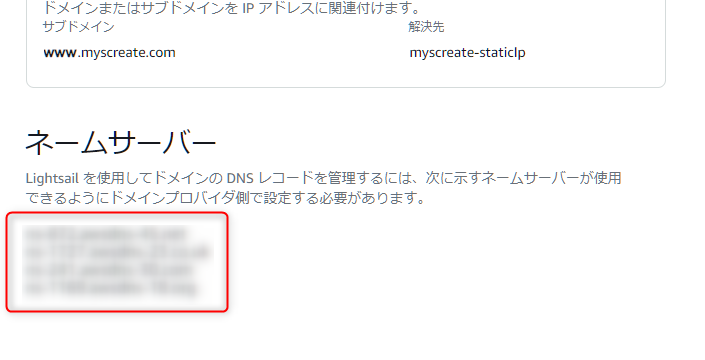
Lightsailトップ画面(インスタンス詳細画面ではありません)の「ネットワーキング」から先ほど作成したDNSゾーン名をクリック。
「ネームサーバー」項目にある4つのURLを控えておきます(ブラウザのタブを開きっぱにしといてもOK)。

次に独自ドメインを取得した業者の管理画面にログインします。
ぼくの場合はさくらインターネットでドメインを取得しているので、さくらインターネットの管理画面にログインします。
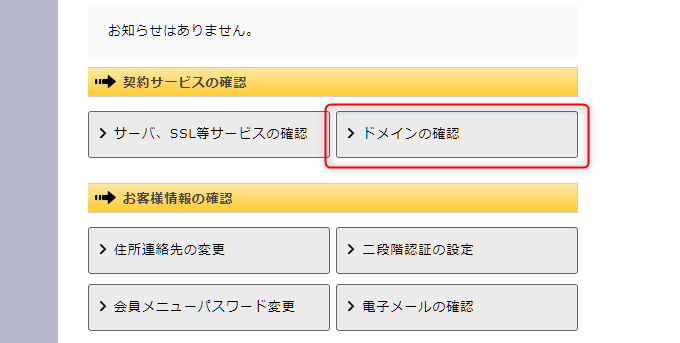
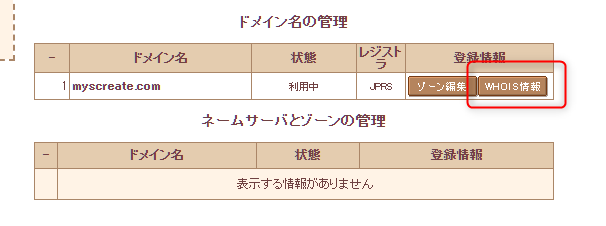
「ドメインの確認」から、

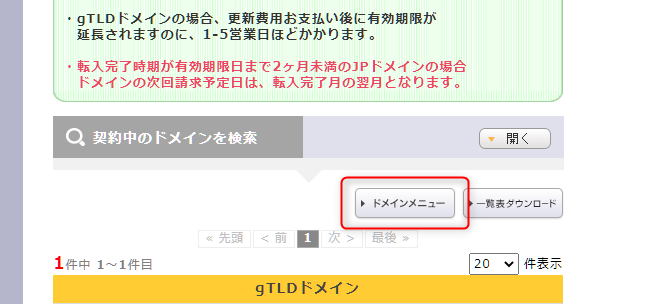
「ドメインメニュー」へ。

管理ドメインとネームサーバの一覧が表示されるので、
該当のドメインの「WHOIS情報」を選択します。

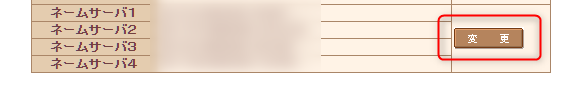
色々情報が書いてますが、テーブル下部の「ネームサーバ」群を変更していきます。

ネームサーバは1~4まで登録できるはずなので、先ほどLightsailで確認したネームサーバのURL(4つ)を1つずつ入力して変更を保存(送信)して下さい。
入力順は順不同です。
ここまで設定することで、おっさんは独自ドメイン名を聞かれたときに対応したIPアドレスを案内することが可能になるのです。
がんばれおっさん。
独自ドメインでアクセスしてみる
それでは早速独自ドメインでブラウザからアクセスしてみましょう。
どうですか?アクセス出来ましたか?できましたよね?ぼくは出来ました。
うっかりぼくが説明を飛ばしていなければ出来たハズです。
ではいよいよ最後のプロセスです。
サイトをSSL化していきましょう。
STEP8:「Bitnami HTTPS Configuration Tool」でサイトを最速でSSL化(証明書取得含む)
Lightsail(AWS)でのSSL証明書取得方法は大きく2つ。
証明書をAWSの他サービス「Certificate Manager」で取得するか、「Let’s Encrypt」で取得するかが多いと思います(現時点ではたぶん)。
今回は最速でスモールスタートを切りたいので、「Bitnami HTTPS Configuration Tool」を用いてサックリとサイトをSSL化していきます。
Lightsailでインスタンスを選択して、SSHでサーバーに接続しましょう。

黒い画面で下記コードを実行します。
sudo /opt/bitnami/bncert-tool
しつこいようですが、この黒い画面では普段使うショートカット(Ctrl + Cとか)が使えませんので、右クリック→貼り付けしてENTER(実行)します。
恐らく、「新しいバージョンあるけどインストールしとく?」的な文言が出るので、「y」を入力してENTERして下さい。
少し待つとインストールが終わり入力可能になるので、改めて↑のコードをコピペしてENTER。
※「新しいバージョンあるけど~」のくだりが無ければここは読み飛ばしてください。
─補足
黒い画面では「y」と入力するとYES、「n」を入力するとNOという意味になります。
少し待つと以下のような文言が表示されます。
Domain list []:
ここに独自ドメイン名を入力します。
Domain list []:myscreate.com
ぼくのサイトならこう↑
続けて、「www付きアドレスも含めとく?」的な質問をされるので「y」を入力してENTER。
さあここからは質問責めです。
左の文が質問、右側は入力例だと思ってください。
Enable HTTP to HTTPS redirection [Y/n]: y Enable non-www to www redirection [Y/n]: n Enable www to non-www redirection [y/N]: y
ぼくの場合、サイトURLはwww無しをデフォルトとしたいので、二番目の質問「www無しのアクセスはwww有りのアドレスにリダイレクトする?」は「n」すなわちNO、三番目の質問「www有りのアクセスはwww無しのアドレスにリダイレクトする?」は「y」すなわちYESとしています。
2個目と3個目の質問はどちらかをYES、どちらかをNOにする必要があるので、お好みで決めて下さい。
その後はまた[Y/n]、YES / NO形式での質問が何度かありますが、基本的には「y」、すなわちYESで問題ないです。
最後の方に、
E-mail address []:
と聞かれますので、ここは使えるメールアドレスを入力してENTERして下さい。
※といっても特に認証メールなどが届くことはありません。
最後の[Y/n]、YES / NO形式での質問を終えると、”Success“と表示されます。
仕上げとして下記コマンドでApacheを再起動しておきましょう。
sudo /opt/bitnami/ctlscript.sh restart apache
少し待って再起動が終わったら、
exit
でSSH接続を終了します。
STEP9:サイトにアクセスして確認
さあ!いよいよ!この時です!
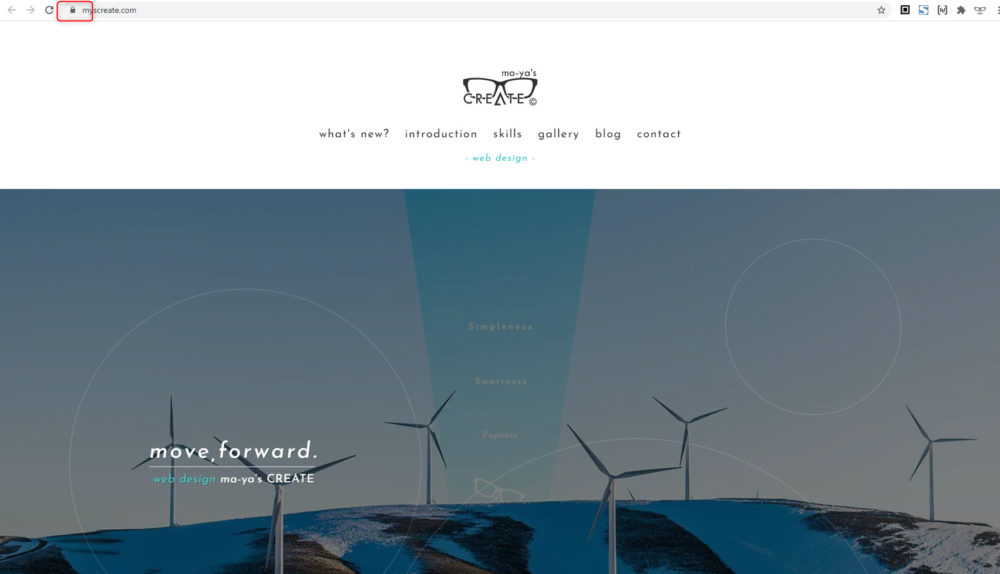
ブラウザに独自ドメインを入力してアクセスしてみて下さい。

きたーーーー!
アドレスバーに輝く鍵マーク。
無事サイトをSSL化することが出来ました。
おつかれさまでしたmm
とはいえまだまだサイトチューニングは必要
ひとまずこれで移行プロセスは完了です。
しかし、細かい所ではまだまだチューニングが必要です。
IPアドレスでアクセスしても独自ドメインにリダイレクトされない
例えば今の状態だと、IPアドレスでアクセスした時に独自ドメインへのリダイレクトがされないハズ。
結果ブラウザURL欄にはIPが表示されたままで、かつSSL化もされてない状態だと思います(ぼくはそうでした)。
Lightsailのデフォルト環境だと.htaccsessファイルの記述が無効になる
さらに、基本的にはLightsailのデフォルト環境だと.htaccsessファイルの記述が無効になるようです。
これはhtaccsess.confなど他のファイルに記述をしていく形になります。
※.htaccsess自体を有効化する方法もあるようです
FTPクライアントに接続できるように設定する
サイト改修をするためにFileZillaなどのFTPソフトでサーバーにアクセス出来ると便利ですよね。
これも少し作業が必要になってきます。
Lightsailで最速リリースを目指してきたのでこれらの説明は割愛してきましたが、今後そういったサイトチューニングにも触れていければと思っています。
WordPress in Lightsail 個人的所感:サーバーレスポンスがかなり早くなった
ちょっと乱暴な比較かもしれないんですが、移行後のサーバーレスポンス、ページ表示速度はなんとMAX3倍くらい早くなりました。
ここまで差が出るのもなんだかなあ?という感じですが、体感的にもかなりページ表示が早くなったと思います。
元々さくらインターネットのスタンダードプラン(500円くらい/月)だったので料金的にはトントンくらいなんですけどね。。
単純に移行直後だからなのか?
それともAWSインスタンスのパフォーマンスが優秀なのか?
はたまた単に今まで安価レンタルサーバーによくある”ハズレ”サーバーに割り当てられていただけなのか不明ですが、何はともあれ今のところ移行には概ね満足してます。
あとがき
長くなりましたが、いかがだったでしょうか。
途中大きな説明漏れはないハズですが、もしあったらごめんなさいですmm
STEP9に分けて書いてきましたが、ぶっちゃけ慣れるとここまでの作業、10分もかからないです。
そういう意味ではLightsailすげーなと思いました。
だいぶ直感的に触れる管理画面だし、コンパクトな料金設計なのでスモールスタートにはぴったりなんじゃないでしょうか。
インスタンスの複製とか、スナップショット(バックアップみたいなもの)も取れるので、今後の更なる機能充実にも期待です。
最近何回もインスタンス作っては消してを繰り返していたおかげで、
今回のようなスモールスタートから他のAWSサービスを連携したサイト構成(CloudFrontとかS3とか)も色々試せました。
だいぶAWS(とApache)に免疫が付いたと思います苦笑
今後色々課題も残りますが、それはまたそのうちに。
どなたかの参考になればこれ幸い。
それでは。
