カンタン!Photoshopで1分コマ割り(シェイプ分割)
posted : 2018.06.16
こんにちわ、ma-ya’s CREATE[まーやずくりえいと]です。
昨日、コマ割りレイアウトのバナーを作る方法を質問されました。マンガのように幾つかのコマに分かれたパネル式のバナーですね。
Illustratorならバナーをパスファインダーで前面オブジェクト型抜き、Photoshopでも同じような感じで…と説明しようとしたんですが、あまりうまく伝えられず汗
言葉でツールの説明をスラスラするのは難しい。。
Photoshopで簡単コマ割りレイアウト
というわけで帰宅後に復習も兼ねて架空のコマ割りバナーを作ったんでそのまとめ。
※環境はPhotoshop CS6です。古くてすんません。
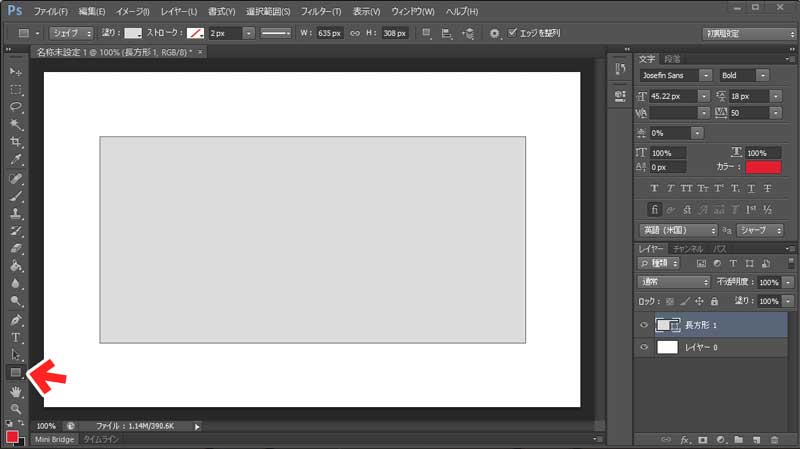
①四角シェイプを作る

まずは普通に四角シェイプを作ります。今回はわかりやすくグレーの色を付けています。
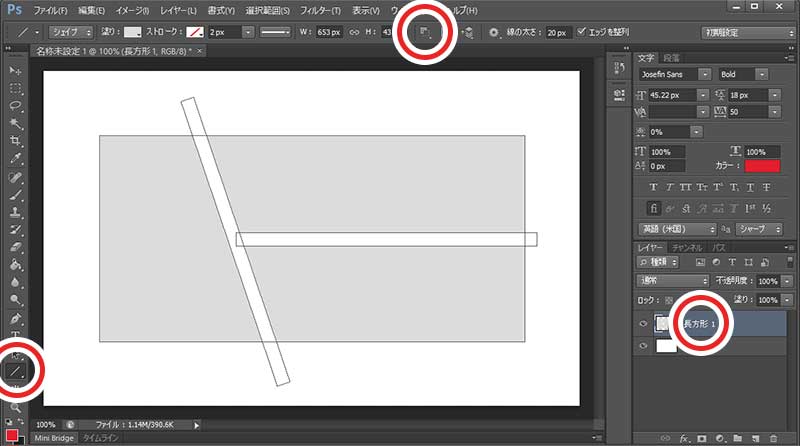
②線シェイプで四角シェイプを分割

- 線シェイプツールを選択(太さはお好みで)
- 上部「パスの操作」→「前面シェイプを削除」を選択
- 四角シェイプレイヤーを選択
- 線シェイプで型抜き
型抜き時はカーソルに小さいマイナスが付きます。
shiftでいつも通り水平垂直に線が引けますが、今回(型抜き)の場合は線を引き始めてからshiftを押下するように。
※先にshiftを押すとシェイプ結合モードになっちゃうので。
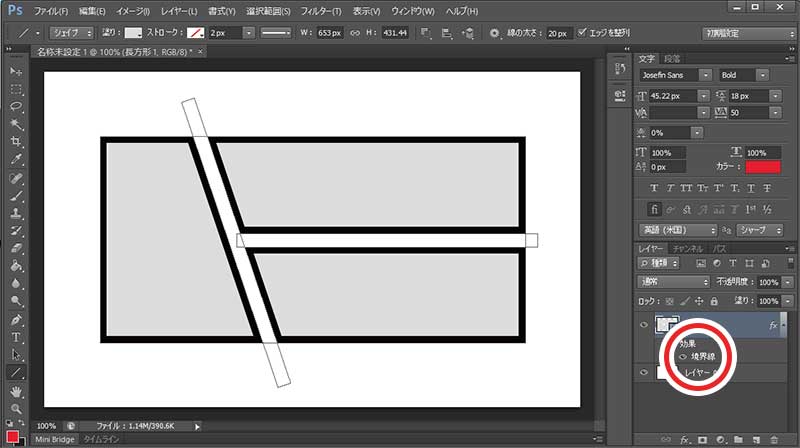
③レイヤースタイルで境界線をつけて(任意)完成!

あとはお好みによりレイヤースタイルで境界線を付けるだけ。
基本的にはこれで終了。簡単なコマ割りレイアウトやパネルレイアウトなら慣れれば1分で完成!
線のパスが残っていますが型抜きをしたのでこの部分はちゃんと透明になってます。
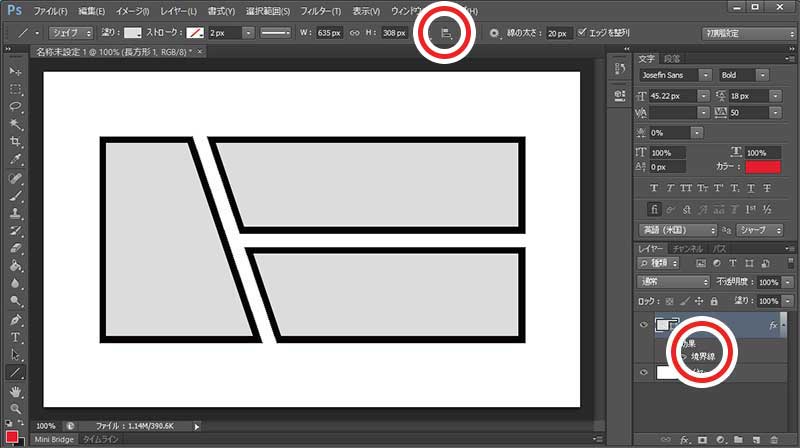
おまけ:余分なパスを整形する

透明でも線のパスが残るのが気になる場合は、
- ウィンドウ上部「パスの操作」→「シェイプコンポーネントを結合」
これでうまくまとまります。
応用編:各コマを別レイヤーにする(コマごとに編集可能にする)
コマ毎に背景を変えたりする場合はそれぞれを別のオブジェクトにする必要があります。
↑の「おまけ」でパスを整理してから下記作業をすることで各コマを別レイヤーで管理することができます(これもカンタン)。

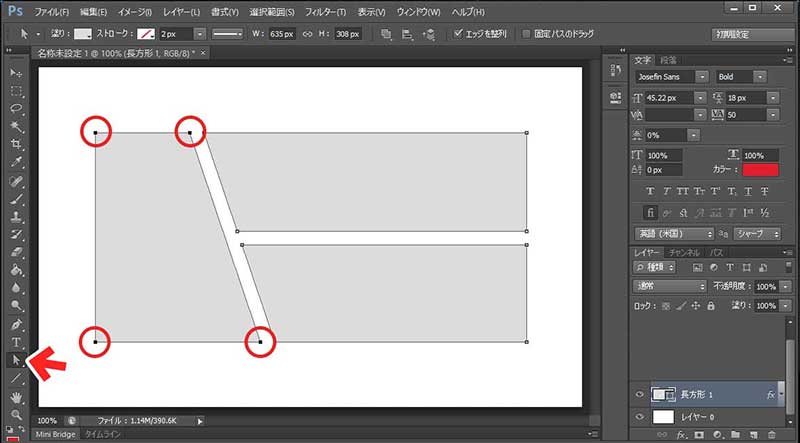
- パス選択ツールを選択
- コマの角4点のアンカーポイントを選択(shiftでアンカーを追加選択、ドラッグで一括選択も可)
- ctrl + Jで対象オブジェクトを別レイヤーに複製
↑を繰り返して各コマのレイヤーを作成します。
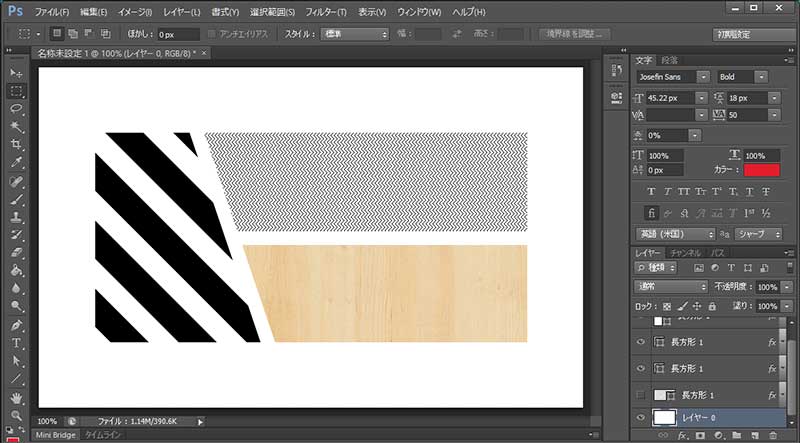
んで完成したバナーサンプルがこちら↓。各コマでレイヤースタイルを変えています。

応用編に関してはもっと簡単な方法があるかも。コマが多くなるとこの方法はやや面倒くさいかと思います。
ただ、バナー程度であればそこまでコマ割りが多くなることも考えにくいので、今回はこちらの方法でやってみました。
どなたかの参考になればこれ幸い。
