[WordPress]サイト画像のWebP化はEWWW Image Optimizerプラグインが超簡単だった

こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。
サイト画像のWebP対応、いよいよ現実味を帯びてきてるような気がします。
このサイトもそろそろやらなきゃなーと思っていたんですがなかなか腰が上がらず…
年取るって嫌ですね。
でもWordpressサイトならちょー簡単に解決できる有名プラグインがございました。
サイト画像のWebP化をEWWW Image Optimizerプラグインで爆速対応する

個人的にはプラグイン、好きじゃないです。
このEWWW Image Optimizerは超有名プラグインですが、インストールはしてませんでした。
でも…
あまりに簡単にWebP対応できたので、つい…なびいてしまったわけです。
ので今回はWebP化のレポートでも。
[設定方法]
①プラグインをインストール
何はともあれプラグインをインストール。
プラグイン検索で「EWWW」まで検索すれば一番上に出てくるはず。
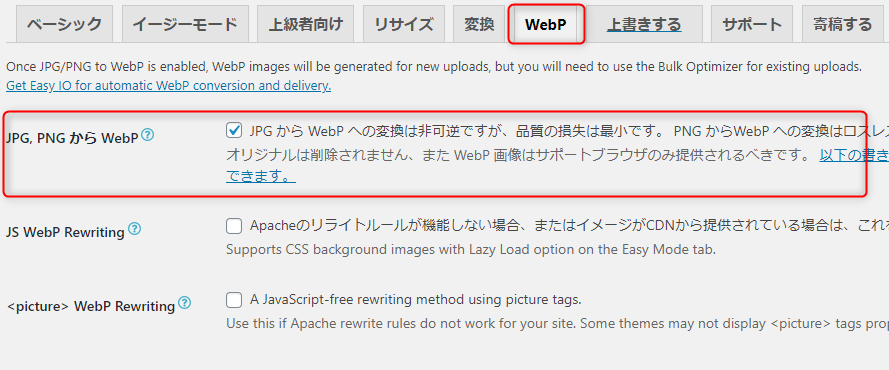
②「設定」→「EWWW Image Optimizer」で各種設定
・「webP」→「JPG,PNGからWebP」にチェック→「変更を保存」

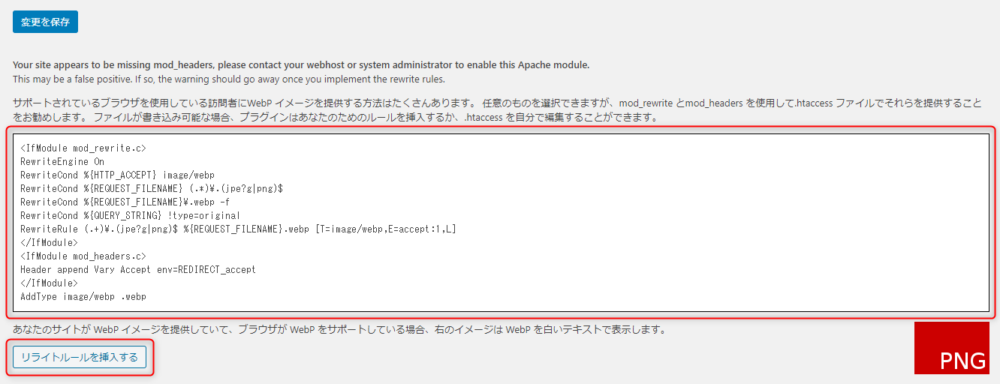
・「リライトルールを挿入する」
変更を保存するとなんだか頭の痛くなるコードが出てきます。
でもご安心。慌てることなくその下にある「リライトルールを挿入する」をクリックしてみて下さい。

・設定おしまい。
設定画面右下に「PNG」が「WebP」に変わったら設定成功のサイン。
何これちょーかんたんなんですけど!

※補足
ちなみにこの工程で出てきた↓のコードですが、要は「WebP対応ブラウザではWebP、非対応ブラウザではJPG,PNGを表示する」という意味合いのコードです(いわゆる「WebP対応」ですね)。
本来ならサーバーの.htaccesファイルに追記するのですが、それをボタン一つで自動追記してくれるのが「リライトルールを挿入する」ボタンというわけ。
WebP対応法はいくつかあると思いますが、今回の方法はサーバーサイドによる対応ということですね。
※ちなみにこの「リライトルールを挿入する」ボタンでコードを自動追記すると、うまくWebP化できないというバグがあったようですが、ぼくの場合は手動でも自動でも共に正常に動作しています。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
③既存画像のWebP化
で、最後の仕上げです。↑の設定はあくまでこれから追加される画像に対して自動的にWebP化する設定なので、既存の画像には適用されないのです。
最後にめんどくさいのキタ!と思うかもしれませんがここもご安心を。
なんと既存画像の最適化は「一括最適化」をポチれば一気に対応可能です。
・「メディア」→「一括最適化」

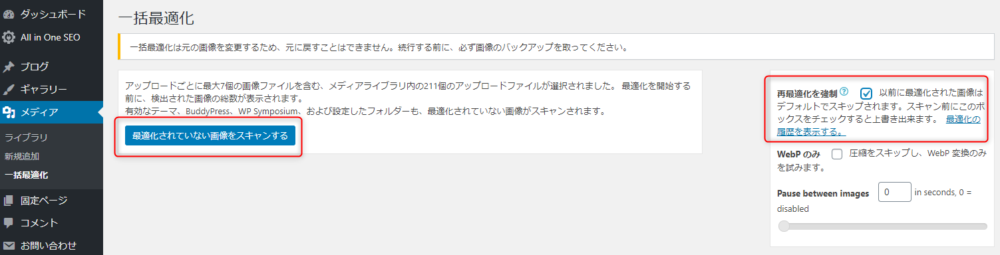
・「再最適化を強制」にチェック→「最適化されていない画像をスキャンする」
これだけでOK!
全ての画像を最適化するには時間はかかりますが、のんびり一服して待ちましょう。

[確認してみる]
Chrome デベロッパーツールで確認してみる
それでは自分のサイトを読み込みなおして(キャッシュクリアするのを忘れずに)、開発ツールで確認してみましょう。
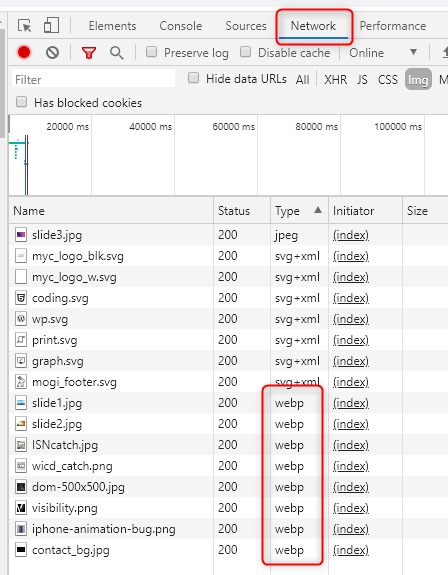
「Network」タブを見てみると…

おおー!おめでとうございます。
無事WebP化されているようです。
基本的にはこれで終了ですね。
たまにはプラグインも悪くないね。
余裕があればブラウザキャッシュにも対応する
ファイルキャッシュ設定まできちんとするならば、.htaccesファイルにファイル形式を追加するといいです。
どこのサーバーを借りてるかにもよると思うけど、基本的にはサーバーの管理画面から直接編集ができるハズ。
ローカルで編集してサーバーにアップしてもいいけど、拡張子の問題やらなんやらで地味にめんどいのでぼくは基本的に管理画面で行ってます。
やり方は「.htacces ○○(サーバーレンタル業者名) 編集」とかでググると腐るほど出てくると思うのでここでは割愛。
※でも編集は慎重に。下手するとサイト表示されなくなります苦笑
記述はこんな感じでしょうか↓
<IfModule mod_expires.c> ExpiresByType image/webp "access plus 1 weeks" </IfModule>
もしくはこんな書き方でも。
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.(gif|jpe?g|png|svg|webp|mp4|webm|ico)$">
ExpiresDefault "access plus 1 month"
</FilesMatch>
</IfModule>
これでWebPもキャッシュ設定対象になります。
気になる!WebP化によるサイト評価(PageSpeed Insights)への効果
さて気になるサイト評価の影響です。
このサイトでWebP化をした前後でポイントの差を比べてみます。
サイト全部の画像全てをWebP化したんだから、さぞかし評価が上がってるのでしょう。ワクワク。
果たして結果は…?
現時点ではぶっちゃけ大きな効果なし
なんとその差はたったの2ポイント(PC / SPそれぞれ)。
ざーーんねーーーんでーーしたーーー!!!!!
うーん、PageSpeed InsightsではWebPを「次世代フォーマット」と表現していますが、
次世代と言うだけあって現時点では大きな評価対象に定められていないのかもしれません。
よくよく考えてみれば既存サイトの画像を全てWebP化するのは本来、途方もなく手間がかかる作業です。
プラグインこそ使えれば今回のように簡単に対応できますが、事情があってプラグインを使えないサイトや、そもそもCMSの種類によってはそういったプラグインが存在しない場合もあるかもしれない。
まあでも時代が進み、WebPが次世代ではなく標準のフォーマットになったとしたら話は変わってくると思います。
ともあれ、少しでも評価が上がったのでこれはこれで良しとしますかね。
