WordPress × GitHubの自動デプロイは「WP Pusher」が超簡単だった
posted : 2021.02.01

こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。
日曜の深夜、寝れません。
このままだと月曜の勤務が地獄ですがブログでも書こうと思います。
近年流行りのCI/CD技術ですが、このサイトもその流れに少しでも乗りたいな、と思い色々と試しておりました。
先日作ったアプリ「俺のホッピー居酒屋管理帳」なんかはFirebaseにホスティングしていたので、GitHub Actionsによる自動デプロイも簡単でした。※GitHub→Firebaseへの自動デプロイ方法はこちらの記事で紹介しています。
しかしAmazon Lightsailにのせているこのサイトには苦戦を強いられ、ググりまくって半日以上費やしても一部の不具合に悩まされ続けた結果(具体的にはデプロイ用のPHPファイルが実行できない)、まったく別のアプローチを試したら「アッ!」という間に自動デプロイできたのでご紹介します。
プラグイン「WP Pusher」での自動デプロイが超簡単だった
藁をもすがる思いで試したこのプラグイン、半日以上時間を費やしたのがアホらしくなるほど簡単に自動デプロイが出来ました。
ということで使い方をご紹介していきます。
前提と対象
- GitHub / GitLab / BitbucketでWordPressのソースコードを管理している
- 今まではFTPソフトでサーバーに手動で変更ファイルをアップロードしていた
①まずは公式サイトからzipファイルをダウンロード
早速公式サイトからプラグインのzipファイルをダウンロードしてきます。
パブリックリポジトリなら利用無料の模様。

②zipファイルをプラグインとしてアップロード
WordPress管理画面「プラグイン」→「新規追加」→「プラグインのアップロード」でzipファイルごとアップロードしましょう。

③管理画面左メニューからテーマをインストール
インストールが終わると管理画面の左メニューに「WP Pusher」が追加されます。
その中の「Install Theme」からテーマをインストールしていきます。
テーマをインストール?どゆこと?て感じですが、要はサーバーにリポジトリをクローンすることのようです。
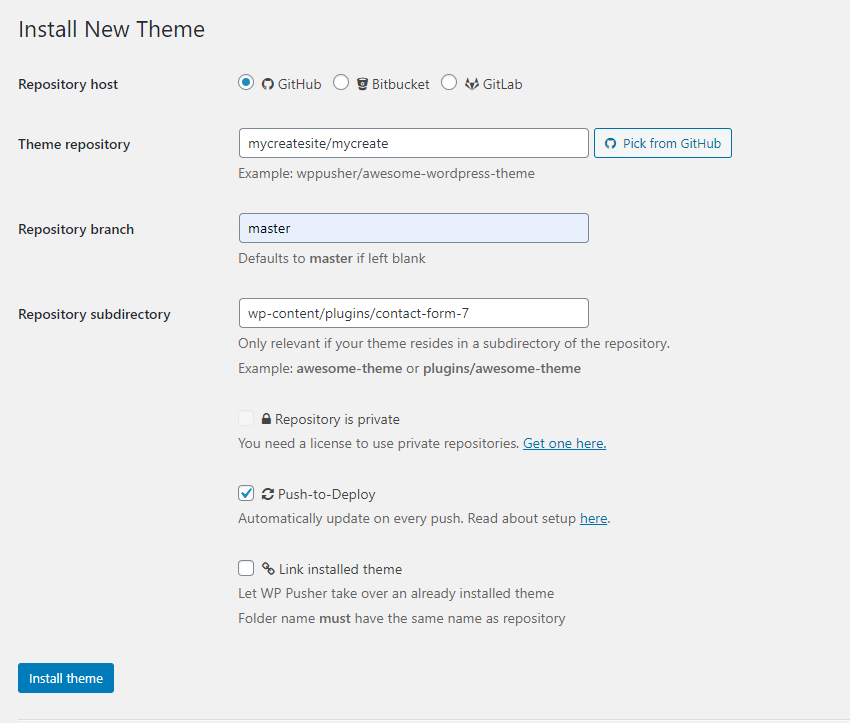
記入は画像も参照。
Theme repository
GitHubならGitHubの「ユーザ名/レポジトリ名」を記入。
GitHubの場合はご親切に「Pick from GitHub」からコピペしてこれます。
Repository branch
デプロイするブランチ名。
まあ大体「master」ですかね。
Repositoty subdirectory
一応↓の画像には記入例を入力してますが、ぼくの場合は使ってないので実際は空欄にしました。
使ってないので何ともですが、プラグインで管理したいものがある場合はプラグインのルートディレクトリからのパスを指定するそう。画像のような感じでしょうか。
Push-to -Deploy
無料プラン(=公開リポジトリ)でやる場合は、最後にここにチェックを入れます。
GitHubにプッシュするたびにデプロイを走らせるよ、という意味ですね。
Link installed theme
既にテーマファイルをアップロードしている場合はチェックを入れます。
で、最後に「install theme」しましょう。

注意・補足
おそらくほとんどの方がすでにサーバーにはテーマのファイル群一式がアップロードされていることでしょう。
しかしぼくの場合はその状態でテーマをインストールしようとすると「もうそのテーマ名のフォルダはサーバー上にあるで」と怒られました。
もしそうなったら一度テーマフォルダごと削除してから「install theme」しないとダメかもしれません。
その際は万が一のために必ずバックアップをローカルにダウンロードしておきましょう。
ちなみにテーマフォルダとは、「wp-content/themes」配下のテーマごとのフォルダのことです。
20220807追記:↑の添付画像ではチェックが入ってませんが、既にテーマファイルをアップロードしている場合は「Link installed theme」にチェックを入れればいいようです。
④GitHub側の設定
さて最後にGitHub側の設定です。
ローカルからGitHubにPushされたことをWP Pusherに通知する設定ですね。
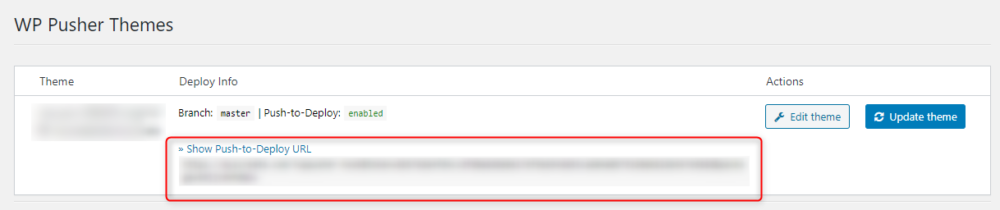
まず、WordPress管理画面「WP Pusher」メニュー内の「Themes」を開くとインストールしたテーマが表示されています。
下部の「Show Push-to-Deploy URL」を開いてURLをメモっときます。

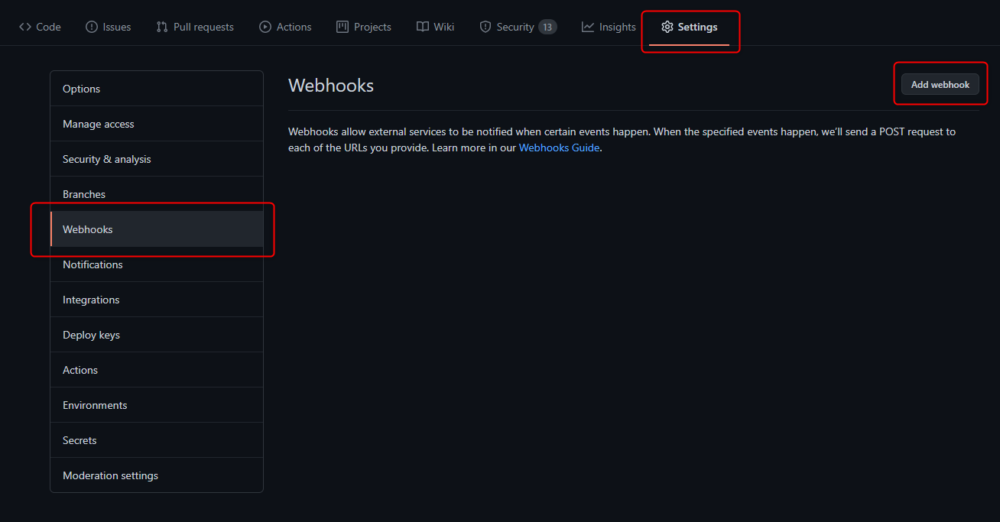
続いてGitHub側リポジトリ画面。
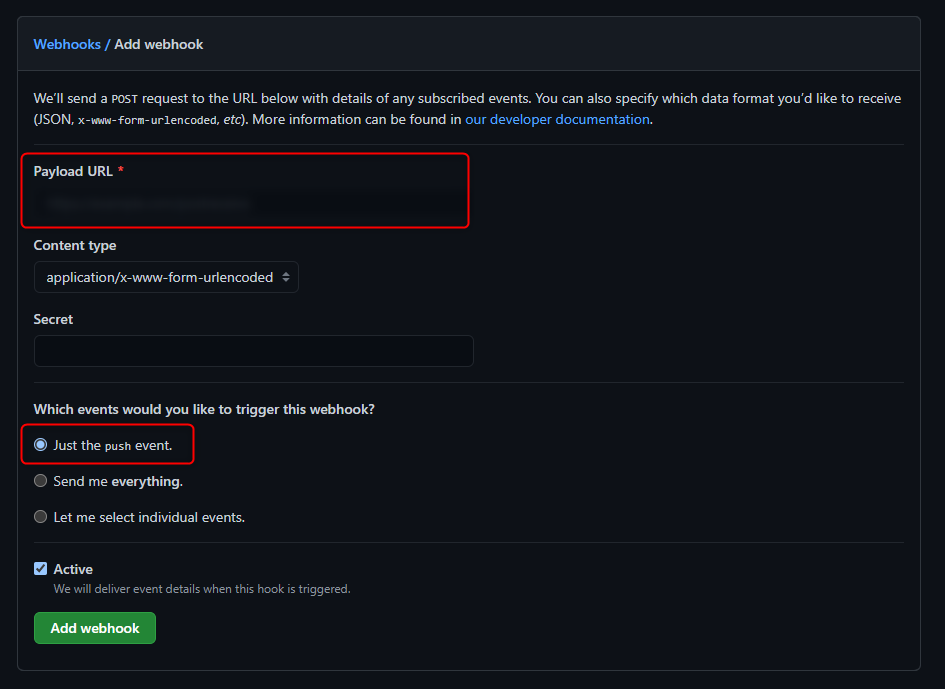
リポジトリ内「Settings」→「Webhooks」→「Add webhook」で新しいwebhookを作成。

「Payload URL」に先ほどメモったURLをペースト、チェック項目は「Push event」にチェックで保存します。

GitLab / Bitbucketは試してませんが、きっと同じようなリポジトリ設定が行えるはずです。
※GitLabはリポジトリ画面から、「設定」→「インテグレーション」と進む模様
終わり
なんと以上です。
WP Pusherにたどり着くまで半日以上かけた時間を返してほしくなるくらいあっけない結末。
これで変更をGitでPushすればサイトへ自動デプロイが走るはずです。
ポイントはテーマインストール時に既存のテーマフォルダを削除することでしょうか。
怒られなければ別に必要ない工程なので、「install theme」した後の表示メッセージはちゃんと読むようにしましょう。
あと、テーマフォルダを削除する場合は必ずバックアップを忘れずに。
言わずもがな、自己責任でお願いしますmm
