Adobe XD CCがすごくカンタン、かつ相当使えそうだった話
posted : 2019.01.21

こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。
もはや珍しくもなんともないAdobe XDですが、恥ずかしながら自分はチュートリアルで遊んだきり触ってませんでした。
で、近々Vue.jsで簡単なSPAを作るのにページデザインはXDでやってみることに。
チュートリアルでも感じたんですが、サクサクと作業が捗っていい感じでした。
感想としては、
- 比較的動作が軽快
- photoshopとillustratorを足して2で割ってクセを取り除いた感じの操作性
- シンボルなどによるオブジェクトの再利用で作業効率化
- シンボル解除でイレギュラー対応も容易
- オブジェクトの移動時など、やや強めのスナップが心地良い
- 同一アプリ上でプロトタイプ作成まで持っていける
- それなりのトランジションパターンが揃ってる
- 制作物はURLで共有が可能
一度使っただけでここまで良いことが思い浮かぶアプリって意外とないな。。
個人的にはphotoshopやillustratorのようなクセがなく学習コストが低いこと、デザインの流れでシームレスにプロトタイプ工程へ移行できること、URLでパパッと共有できることが今のところ一番嬉しいかも。
シンボルやリピートグリッドなど、各種便利機能も使っているうちに手放せなくなりそうな予感。
Adobe公式ではスターターキット(初級編・中級編)を配布しています。
photoshopやillustratorを普段使っている人なら1、2回チュートリアルを体験すればそこそこ使いこなせると思います。
グラフィックツールの経験が浅い方でも、かなり直感的に操作できるのでハードルが低いと思う。
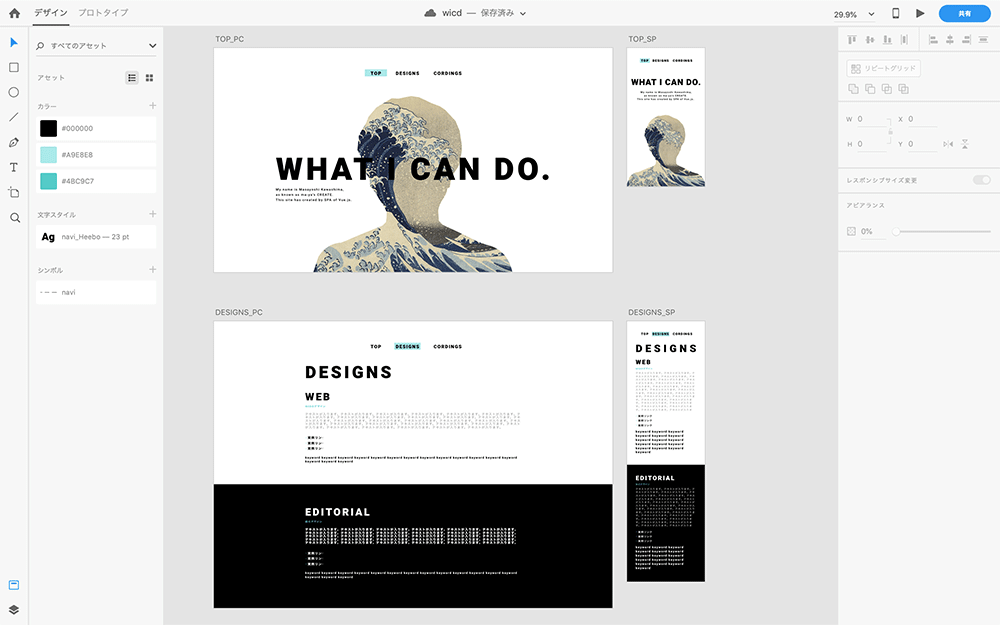
ちなみにインターフェイスはこんな感じ↓

すごいシンプル。ツールの数も少なく見やすいので迷子になりません。
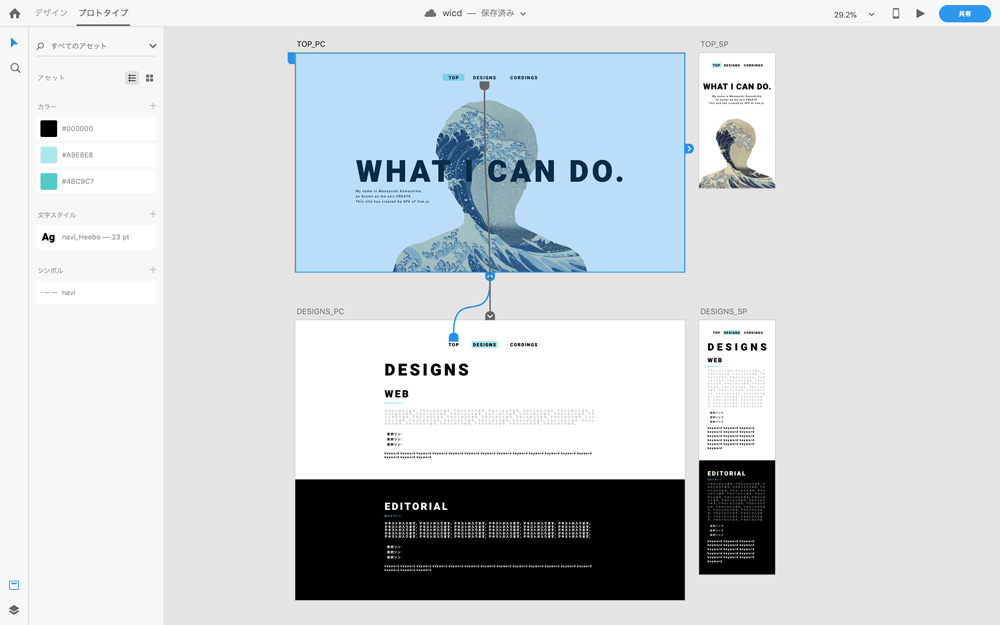
ページ遷移の設定なんてもうちょー簡単ですよ。

プロトタイプモードに切り替えて、リンクボタンから遷移先のページ(アートボード)にぐにょーんとドラッグするだけ。
難しそう…と感じている人を見事に裏切る簡単さです。
なんならこの作業が一番簡単かもしれない。
アートボードのテンプレートも豊富だし、拡大縮小にレスポンシブモードも搭載されたのでSPデザインもさらに容易になりそうな予感。

ていうかこれ、プロトタイプ以外にも会議の資料作りとかでも大いに使えますよね。
ページ遷移させればスライドなんかも一丁あがりだと思います。
URLで共有も出来るので会議休んだ人にはURLだけ送っとけばいいわけです(適当)。
というわけで技術的な話は一切ありませんでしたが、XDでページデザインしてみた所感でした。
さて次はVue.jsでSPAだ〜。
