[Figma] 超簡単!シェイプに画像をドラッグ&ドロップではめ込む方法
posted : 2022.08.07
![[Figma]超簡単!シェイプに画像をドラッグ&ドロップではめ込む方法](http://myscreate.com/wp-content/uploads/2022/08/figmaimageshape_header-1000x468.png)
こんにちは、ma-ya’s CREATE[まーやずくりえいと]です。
いやあ、実に1年ぶりの更新となってしまいました…
この一年色々変化がありまして、変化の一つとしてデザインのメインツールをFigmaに切り替えました。
いいですね~Figma。
諸々便利で日本語化も施されたので一気にユーザー数が伸びそうな予感です(もう伸びてるか)。
今回はそんなFigmaでのTipsをご紹介です。
Figmaでシェイプに画像をドラッグ&ドロップではめ込む方法
Figmaを使っていてしばらくわからなかったのが、シェイプに画像をドラッグ&ドロップではめ込む方法でした。
XDだとシェイプ自体に画像をドラッグ&ドロップしますよね。
その感覚でいたのでなかなかその方法に気づかなかったというわけです。
[結論]シェイプ自体ではなく、塗り(Fill)の項目エリアに画像をドラッグ&ドロップする
結論です。XDではシェイプ自体に画像をドラッグ&ドロップしていたものを、Figmaではシェイプ自体ではなく、塗り(Fill)の項目エリアに画像をドラッグ&ドロップします。
画像を交えて見ていきましょう。
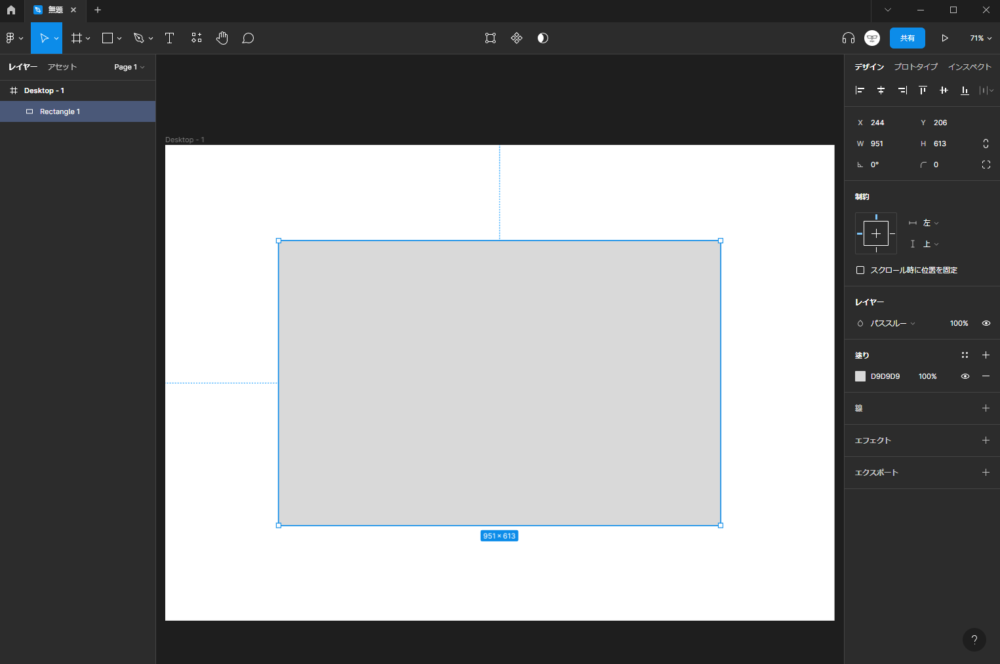
適当なシェイプを作ります。

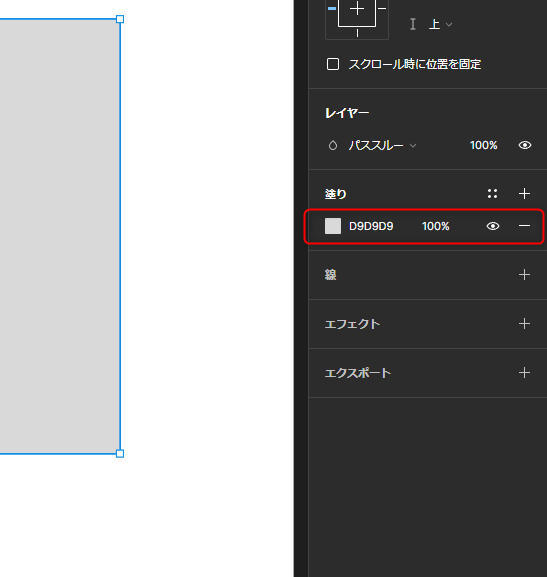
次にシェイプを選択した状態で画面の右ペイン、「塗り」(英語版の場合は「Fill」)の部分に画像をドラッグ&ドロップ!
↓添付画像の赤枠の部分ですね。

以上!
知ったときは目からウロコでした。
これはなかなか気づかない。。
ぼくも実は職場の同僚から教えてもらってアハ体験をした口です苦笑
というわけでFigmaで超簡単にシェイプへ画像をドラッグ&ドロップではめ込む方法でした。
どなたかの参考になればこれ幸い。
ではでは。
